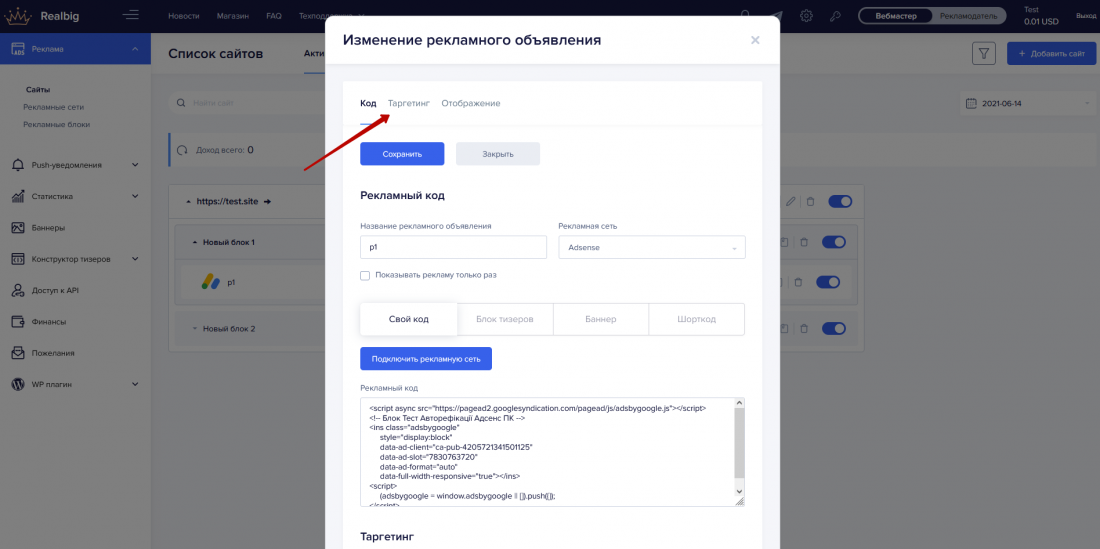
Меню настройки
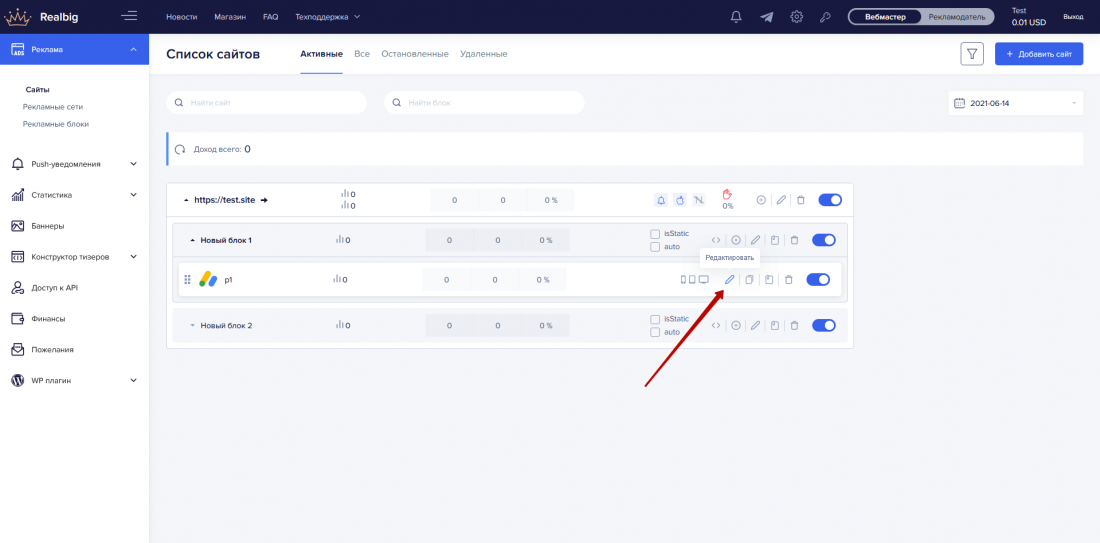
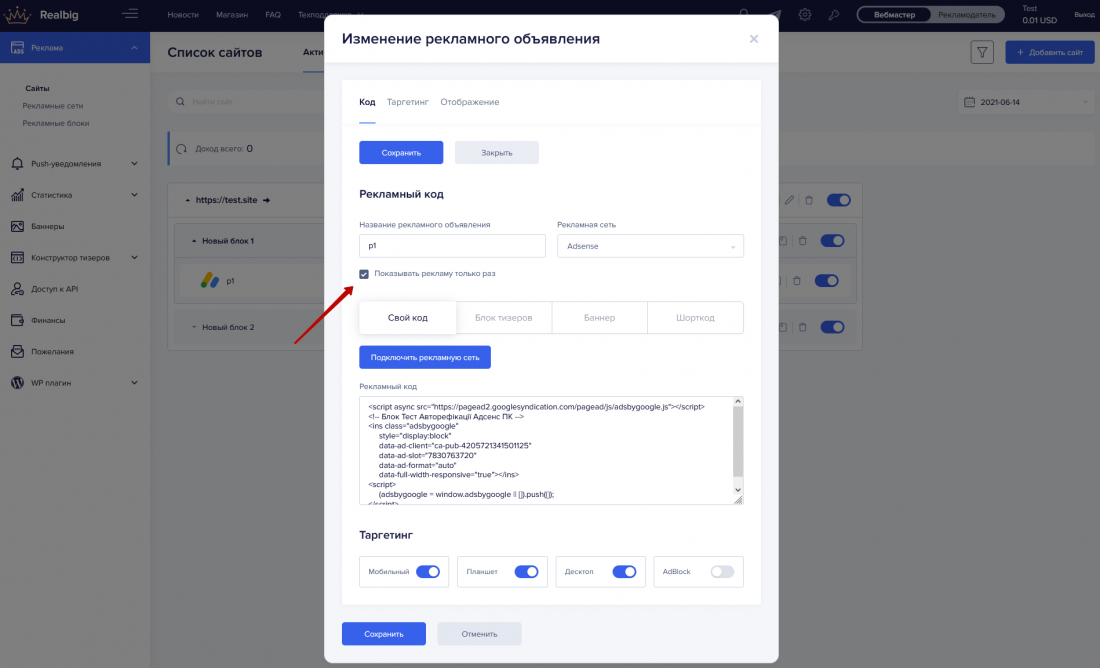
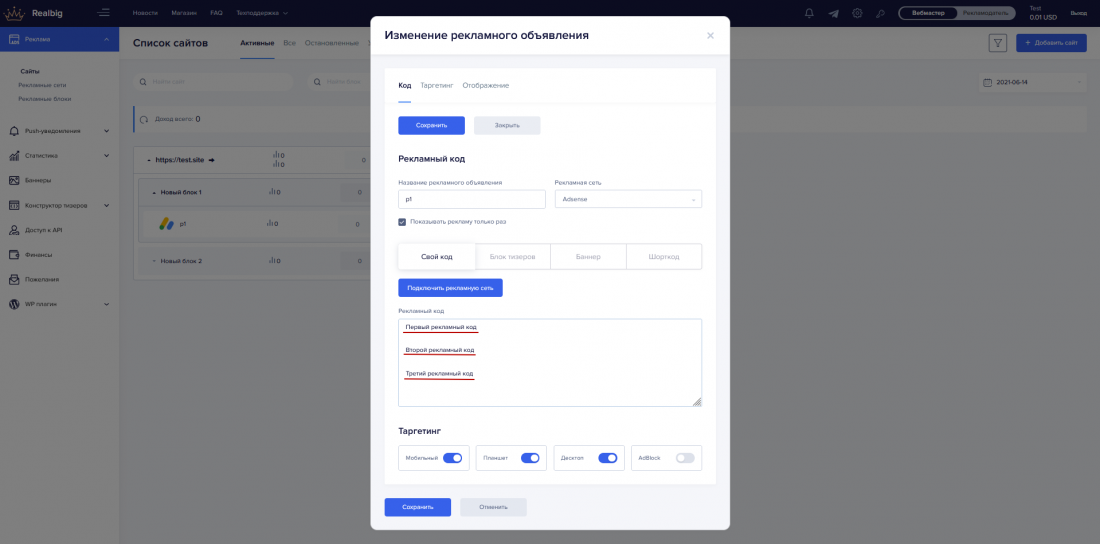
Для вызова меню настройки нужно создать новое объявление или нажать на кнопку "Редактировать".
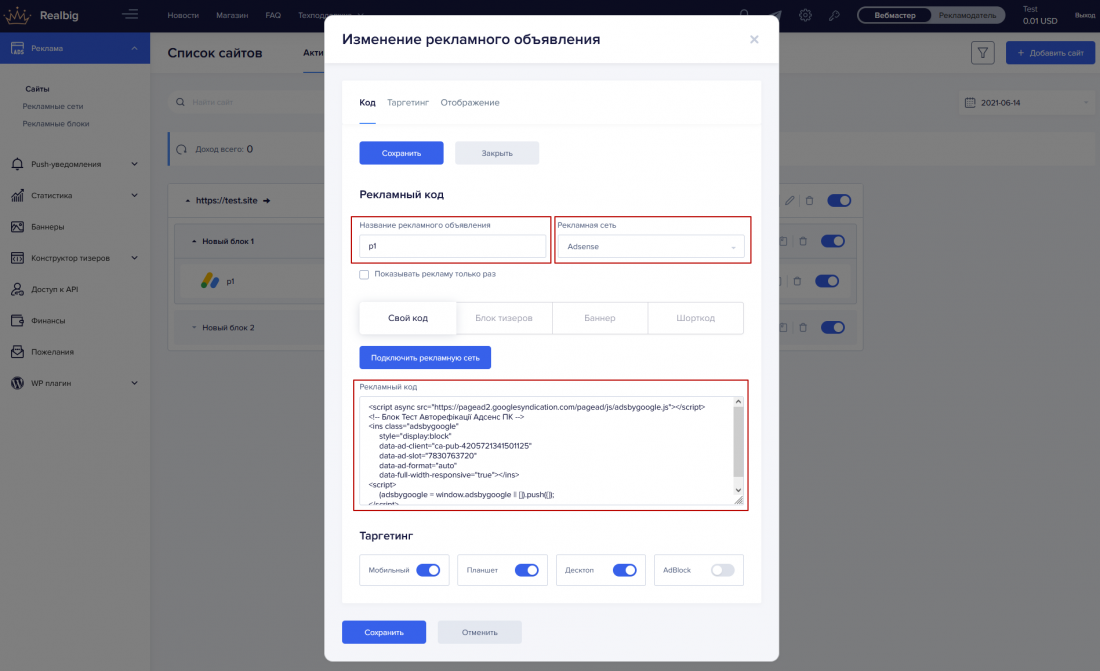
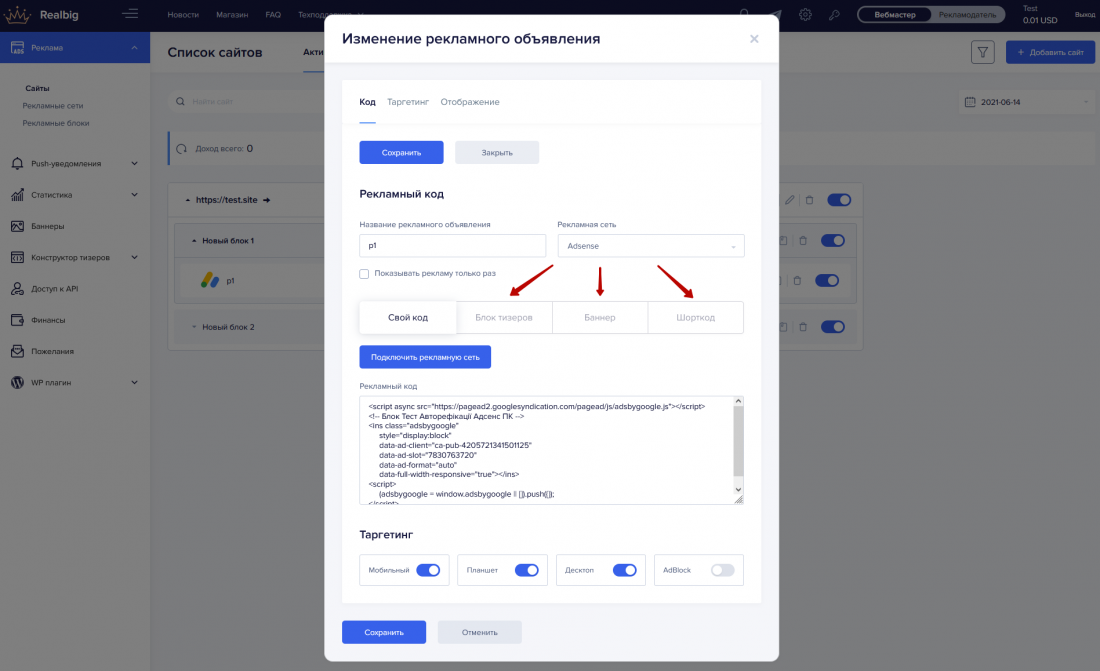
Кроме названия рекламного объявления, выбора рекламной сети и вставки рекламного кода, которые мы рассматривали ранее, есть возможность выставить свой блок тизеров, баннер и шорткод. Эти возможности мы рассматривали ранее в рубрике «Первые шаги в сервисе» - «Вывод рекламного объявления».


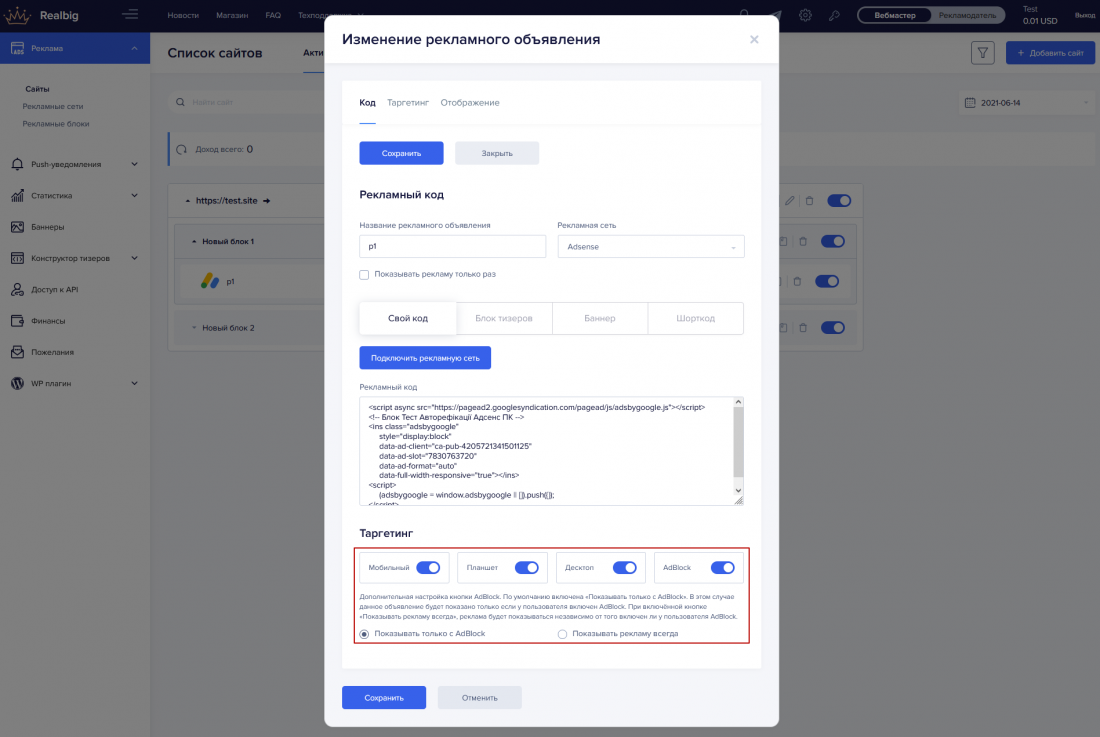
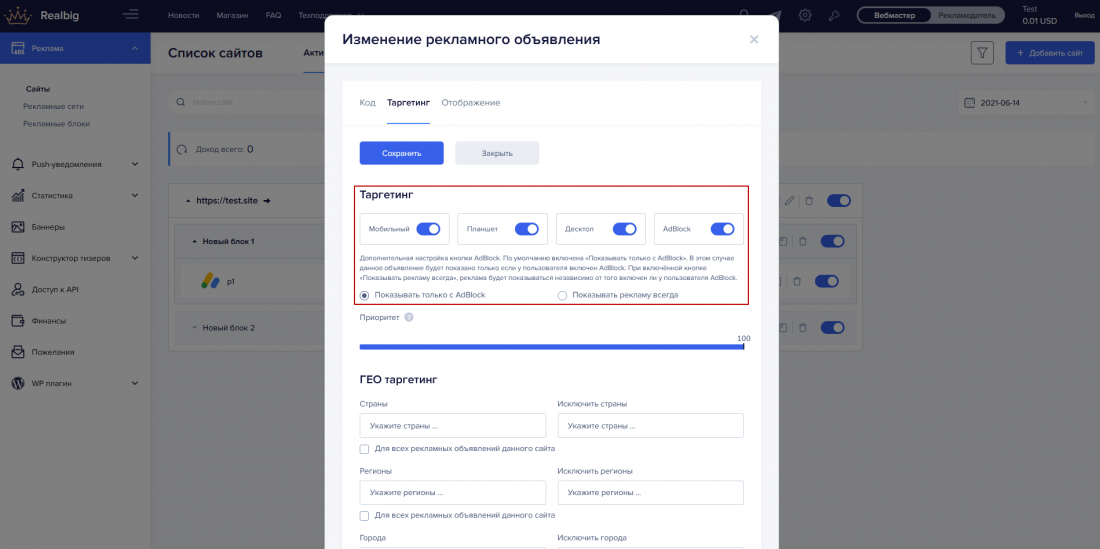
В этом же окне есть меню, позволяющее настроить таргетинг по устройствам, а так же включить вывод объявления под "AdBlock".

Это продублированная часть таргетинга, для того, чтобы увидеть все возможности, перейдите на вкладку "Таргетинг".

UTM-метки
UTM-метки — небольшие фрагменты кода, которые добавляются в URL. Каждый параметр в UTM-метке состоит из двух частей — название параметра и его значение.
Например:
www://example.com/?utm_source=google&utm_medium=cpc&utm_campaign=utm_metki, где utm_source/medium/campaign — названия параметров UTM, а google/cpc/utm_metki — их значения. В приведенном примере значения меток указывают на следующее:Параметры UTM используются для сортировки данных в системе аналитики и группируют переменные, которые передаются. Такие названия — статические и не изменяются.
Значения меток, напротив, можно менять и задавать самостоятельно. В записи пара «параметр=значение» всегда разделяется знаком «равно» (=), а для того, чтобы отделить одну такую пару от другой, используется амперсанд (&).
Типы меток.
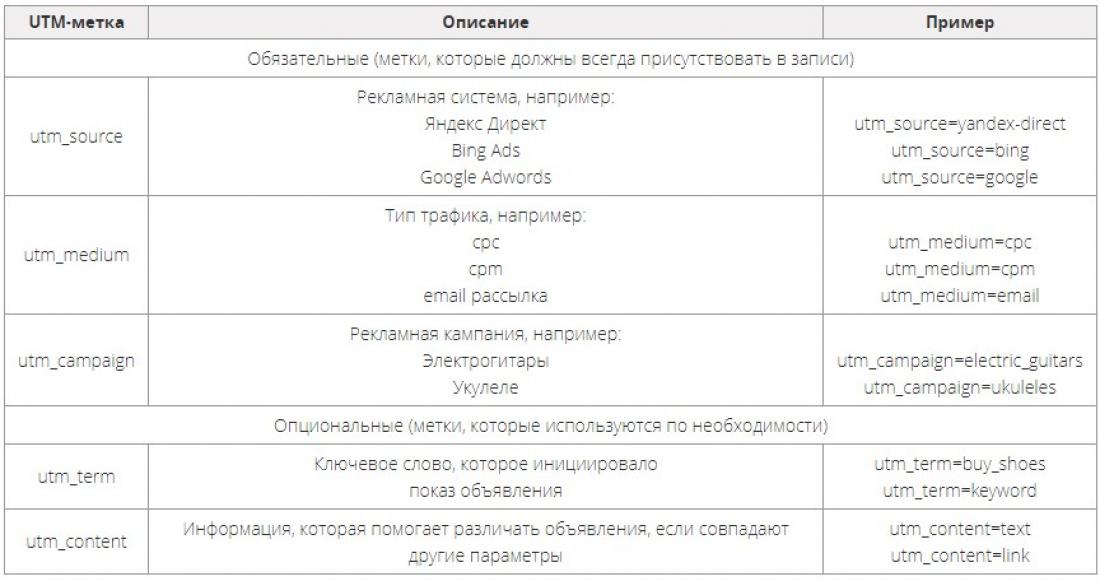
Существует два типа UTM-меток:
Пять параметров UTM меток:

Динамические параметры URL
Многие рекламные системы, в том числе Яндекс.Директ, Google Adwords и Bing Ads, поддерживают динамические параметры URL. Если вы укажете динамический параметр в качестве значения в UTM-метке, рекламная система автоматически добавит нужные данные в URL при каждом клике по объявлению.
Так вы можете выделить сайты, с которых поступает наибольшая доля рекламного трафика, и увидеть, по какому ключевому слову было показано объявление, где находилось объявление или какой тип размещения был выбран. Динамические параметры записываются в фигурных скобках.
Давайте рассмотрим примеры динамических параметров в Яндекс.Директ, Google Adwords и Bing Ads. Полные списки параметров вы найдете в справочном центре вашей рекламной системы.
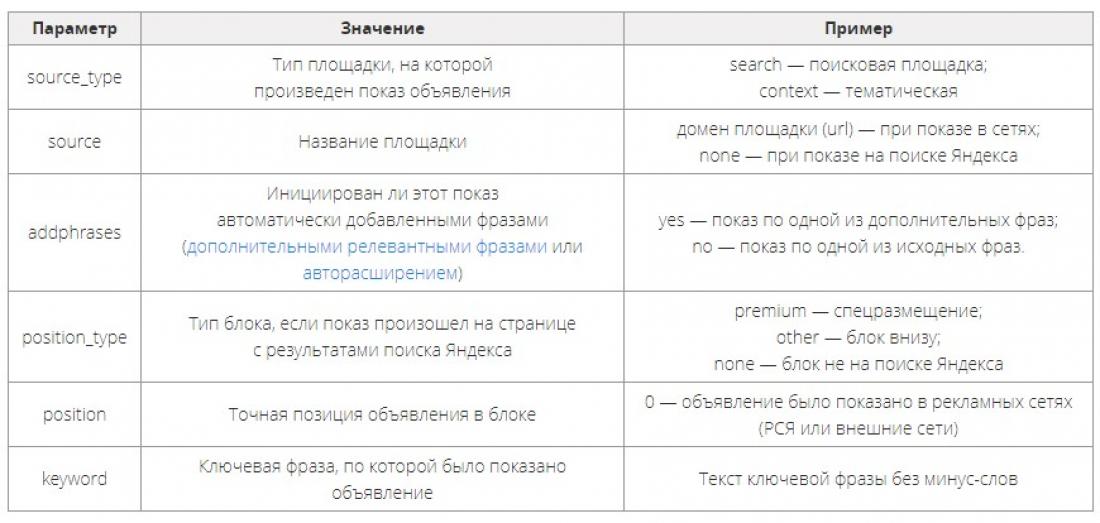
Динамические параметры в Яндекс.Директ

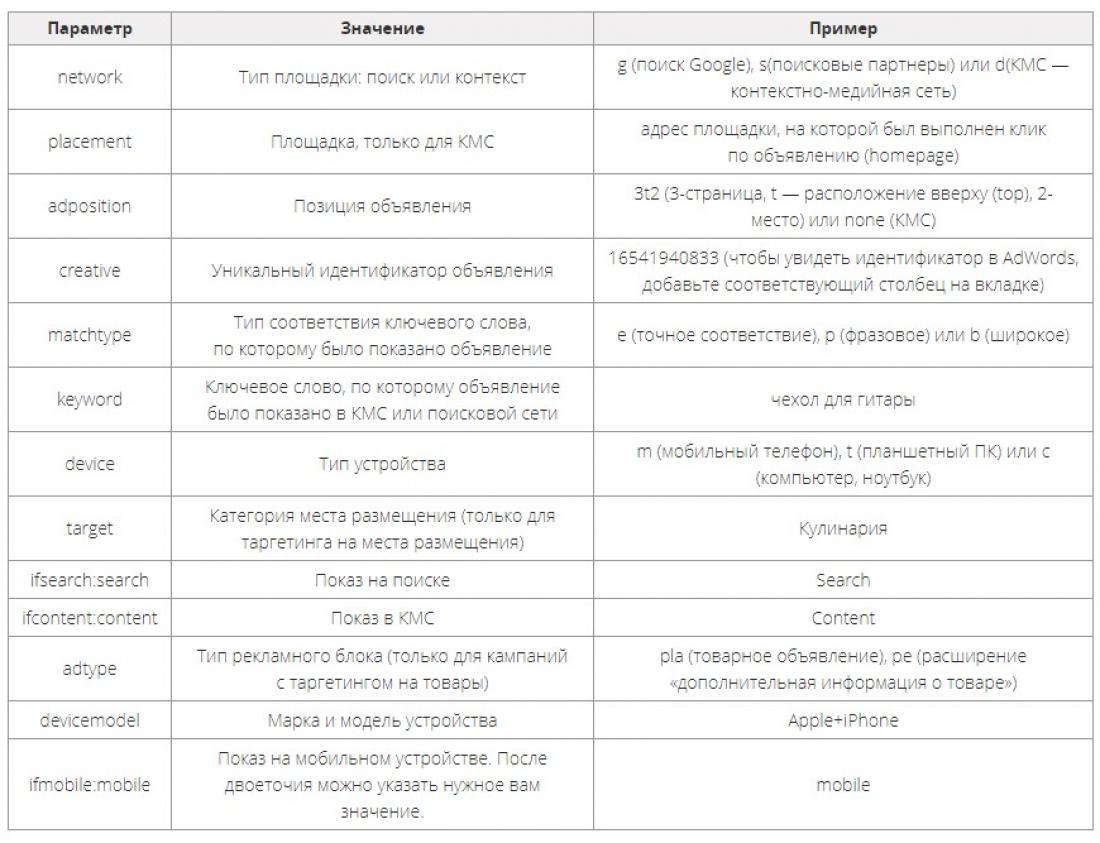
Параметры ValueTrack в Google Adwords

Параметры URL в Bing Ads

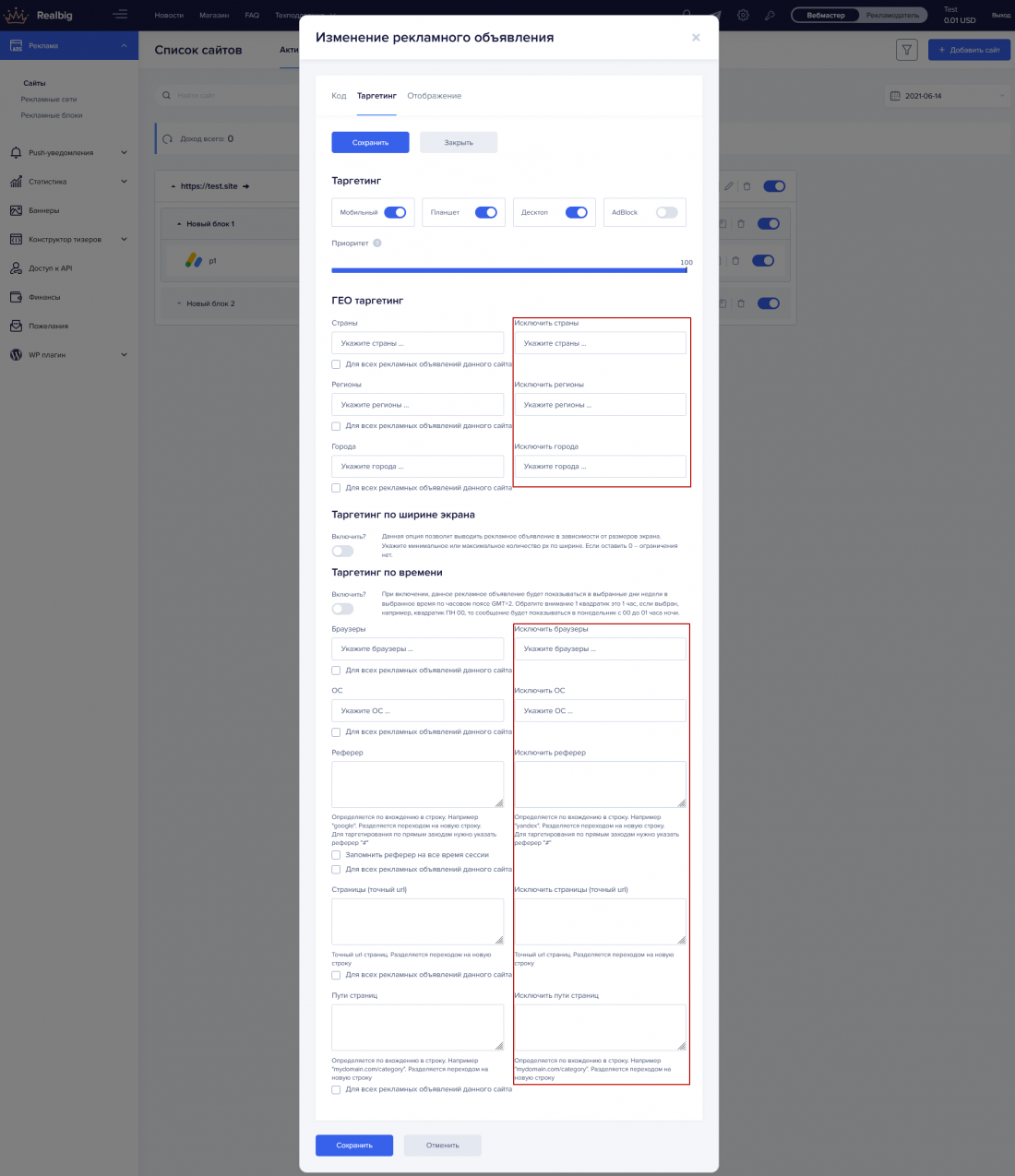
Таргетинг
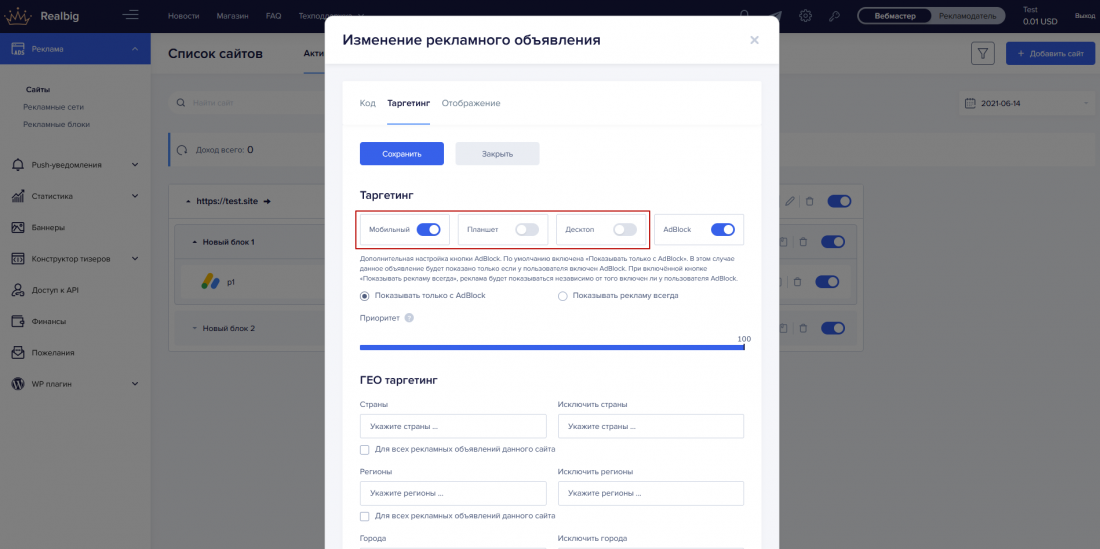
Сверху уже знакомое нам меню таргетинга по типу устройства, мобильные, планшеты и десктопы, отдельно рассмотрим "AdBlock".

Для примера, если нужно отобразить объявление только на мобильных устройствах, нужно оставить включённой кнопку "Мобильный" и отключить "Планшеты" и "Десктопы".

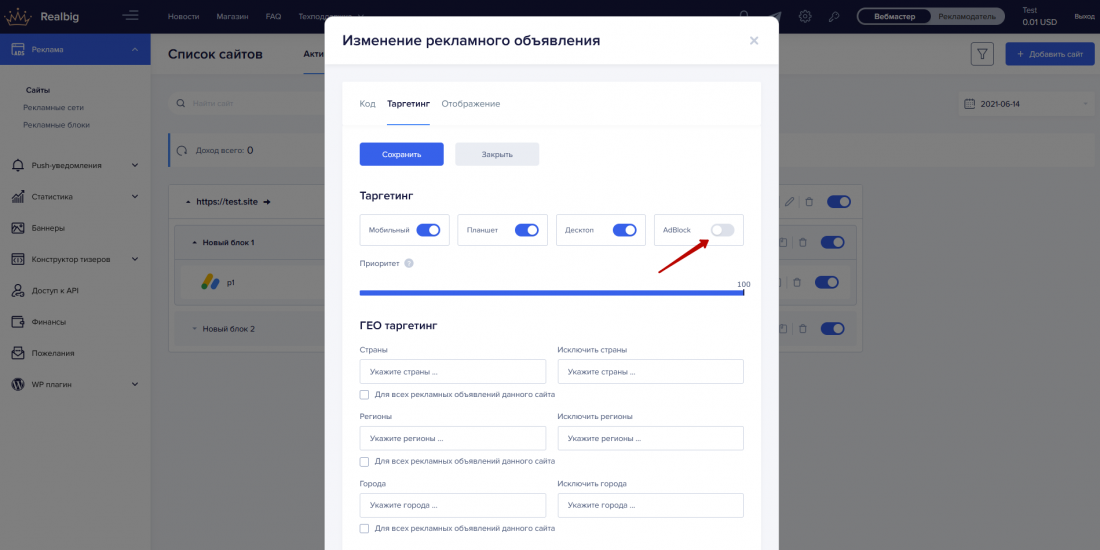
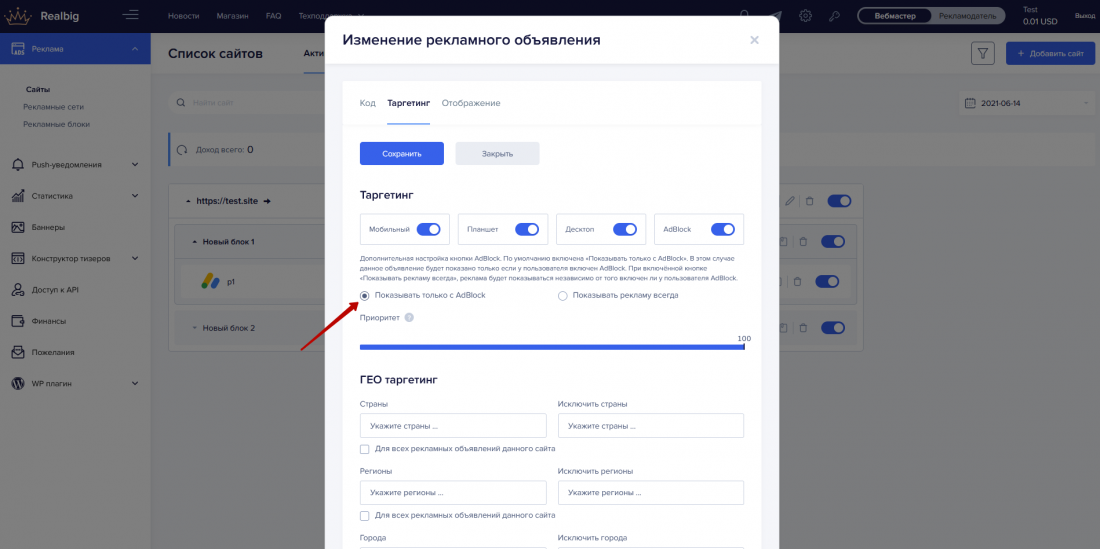
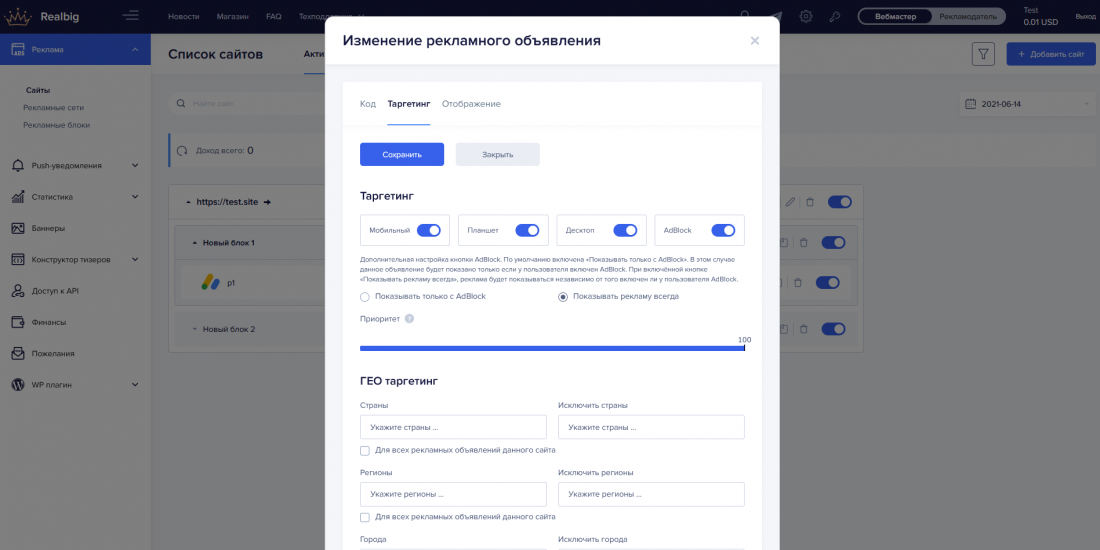
Кнопка «AdBlock»
Если при настройке таргетинга рекламного объявления кнопка "AdBlock" выключена, то данное объявление не будет показываться для пользователей с включённым блокировщиком.

Чтобы реклама показывалась пользователю, у которого включён "AdBlock", нужно включить кнопку "AdBlock".
Также можно выбрать дополнительные настройки:
- Кнопка "Показывать только с AdBlock" (включена по умолчанию) позволяет показ данного объявления только если у пользователя включён AdBlock.
- Кнопка "Показывать рекламу всегда" - реклама будет показываться независимо от того, включён ли у пользователя AdBlock.


Тизерные рекламные объявления будут выводиться, если у вас есть припаркованный домен в нашем сервисе.
Подробная инструкция по парковке находится тут.
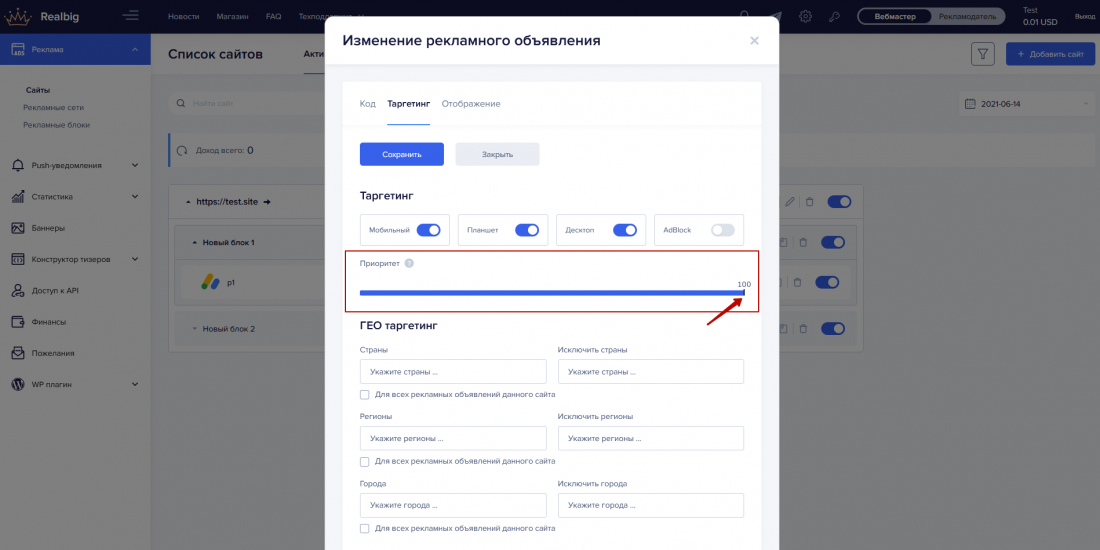
Приоритет объявления
Следующая возможность — это приоритет объявления, по умолчанию 100. Если поставить, например, на первое объявление приоритет 50, а на второе 100 — это значит, что первое объявление будет показываться в 2 раза меньше, чем второе, то есть из 100 показов первое покажется приблизительно 33 раза, а второе — приблизительно 66 раз.

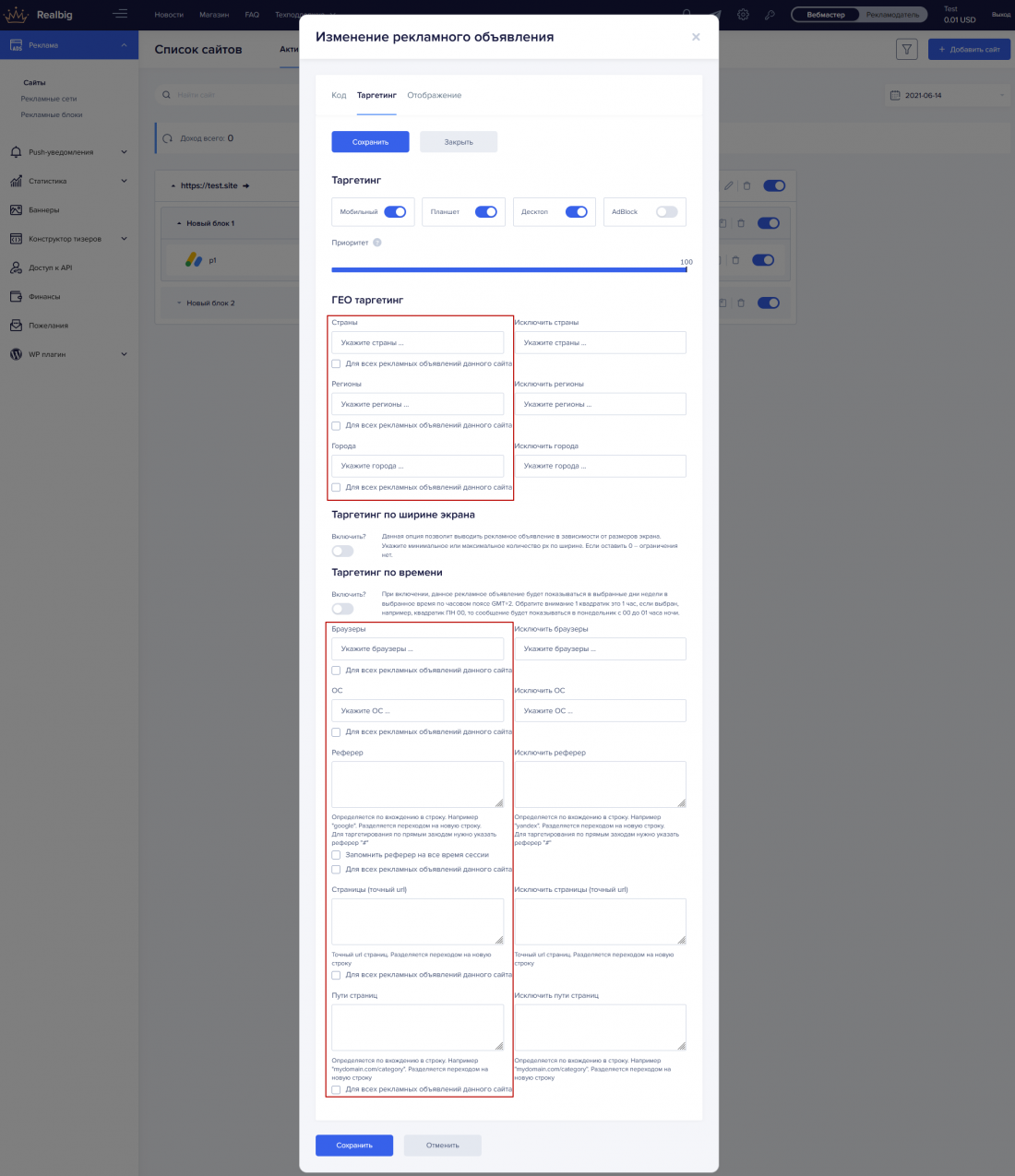
Геотаргетинг
Весь таргетинг – ГЕО, по браузерам, по ОС и т.д. Можно условно поделить на две части. Левая – «Только для».

И правая — «Для всех, кроме указанных».

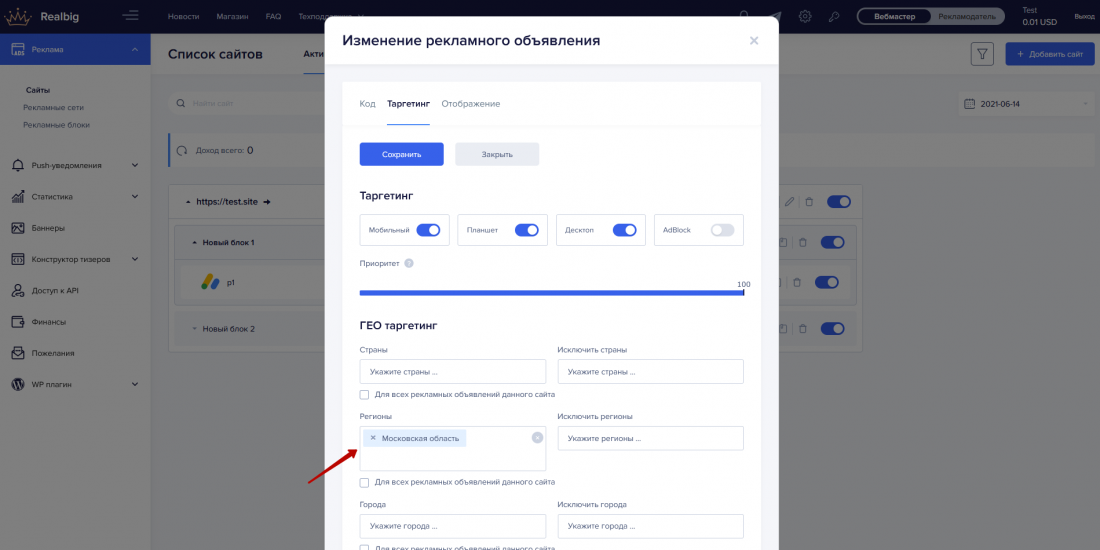
Например, если нужно отобразить объявление только для Московской области, пишем в левой части.

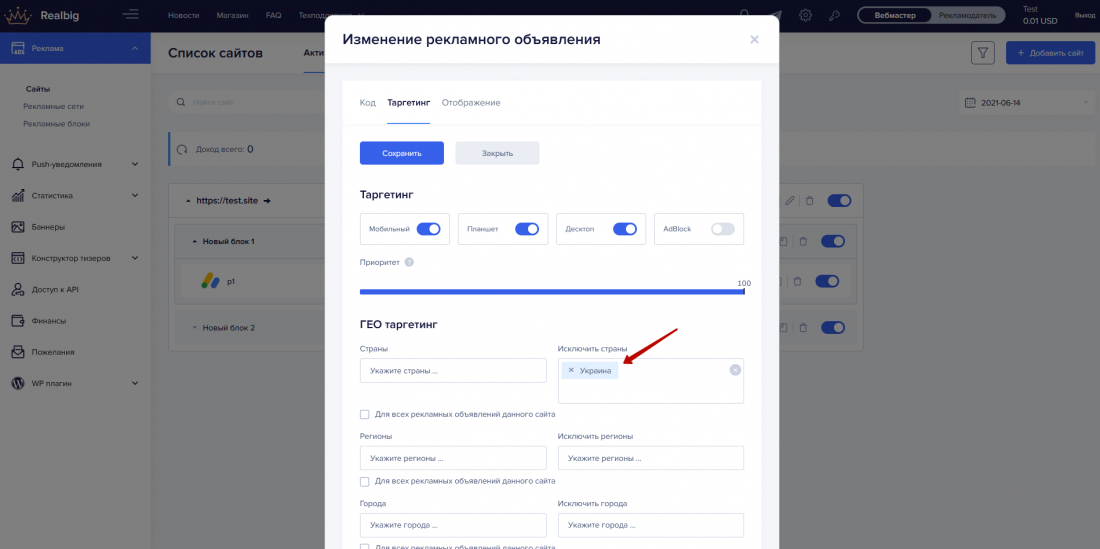
Если нужно отобразить для всех, кроме Украины (что актуально, скажем, для РСЯ, она не отображается в Украине), пишем в правой части.

Обратите внимание, если вам нужно указать только город, не нужно ставить страну и область, просто укажите город. Если указать, например, Россия, Самарская область, Самара – объявление будет показываться только в г. Самара. Также стоит помнить, что некоторые города не входят в состав области, например, Москва и Киев не входят в состав одноимённых областей.
При выборе страны, области или города лучше пользоваться подсказками — введите частичное название, выберите нужный вариант из выпадающего списка.
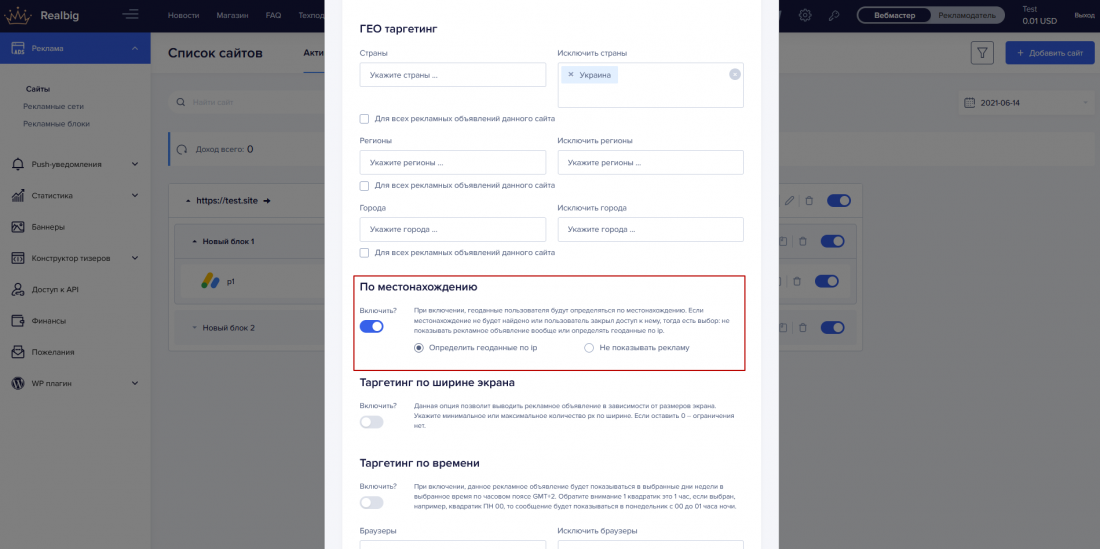
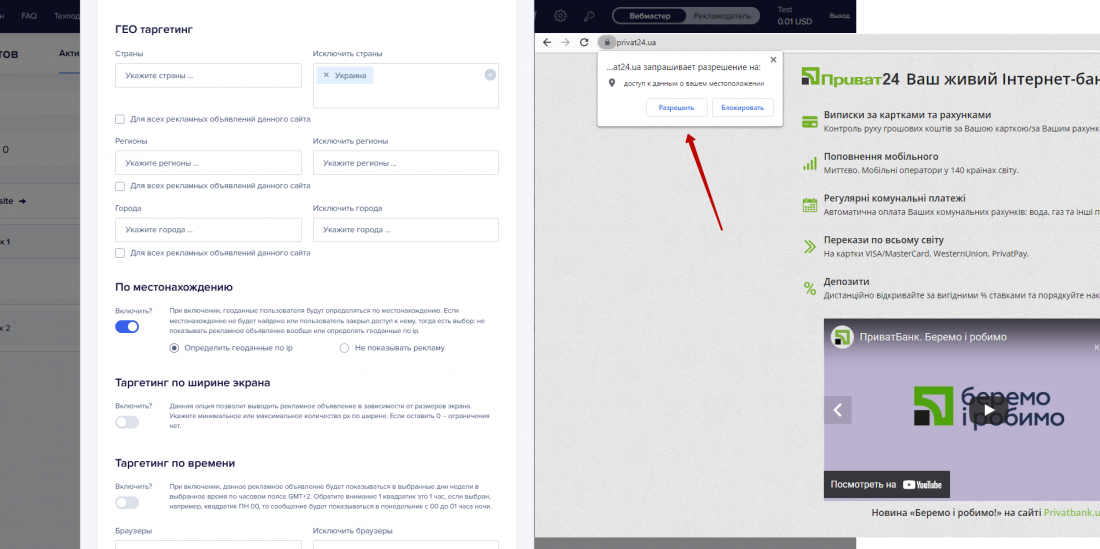
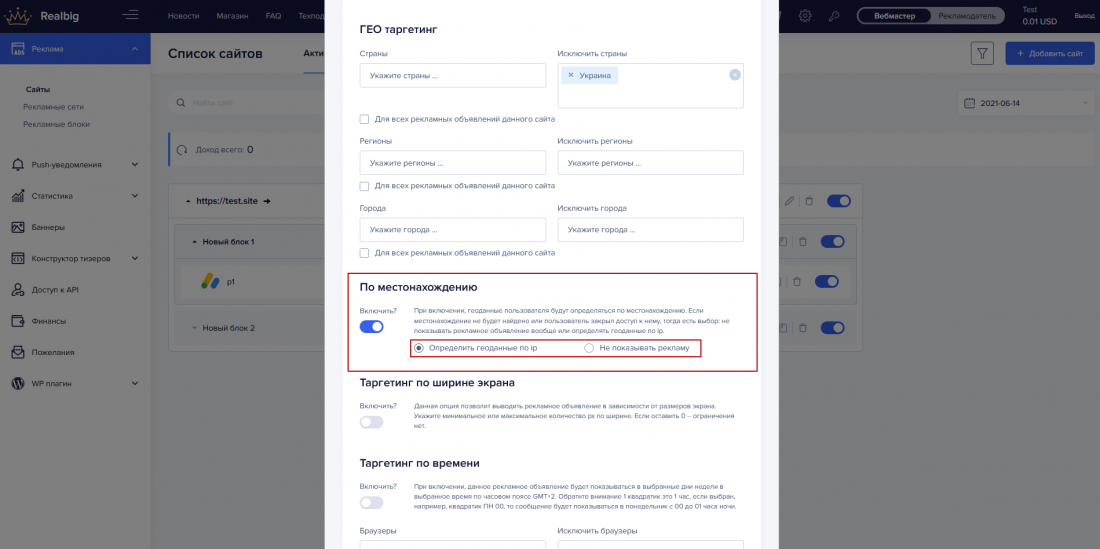
При выборе хотя бы одного варианта для ГЕО-таргетинга появляется дополнительное меню «По местонахождению».

Эта функция нужна для более точного местонахождения пользователя, чаще всего для мобильного телефона, потому что по IP (стандартный метод) мобильный пользователь определяется плохо. При включении, геоданные пользователя будут определяться по местонахождению. Обратите внимание, при включении эта функция затребует дополнительное разрешение у пользователя.

Если местонахождение не будет найдено или пользователь закрыл доступ к нему, тогда есть выбор: не показывать рекламное объявление вообще или определять геоданные по IP (стандартным методом).

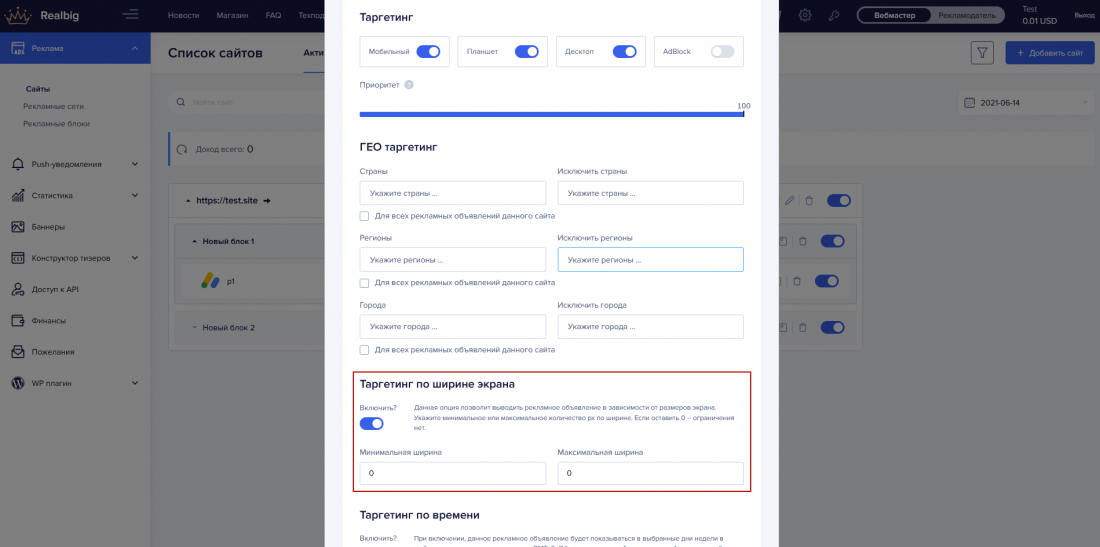
Таргетинг по ширине экрана
Позволяет показывать объявление в зависимости от ширины экрана устройства в пикселях.

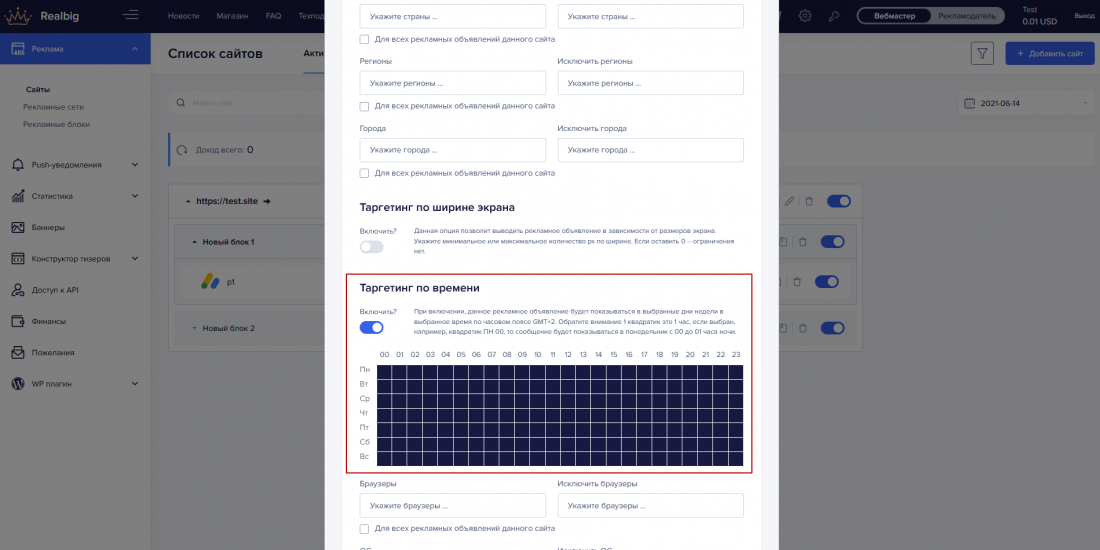
Таргетинг по времени
Позволяет показывать объявление по заданному времени в выбранные дни недели. Обратите внимание: 1 квадратик это 1 час. Если выбран, например, квадратик ПН 00 – ПН 11, то сообщение будет показываться в понедельник с 00 до 12 дня. Отмечать квадратики можно выделением. Если начать выделение с пустого квадрата, выделенная область заполнится, если с заполненного — очистится.

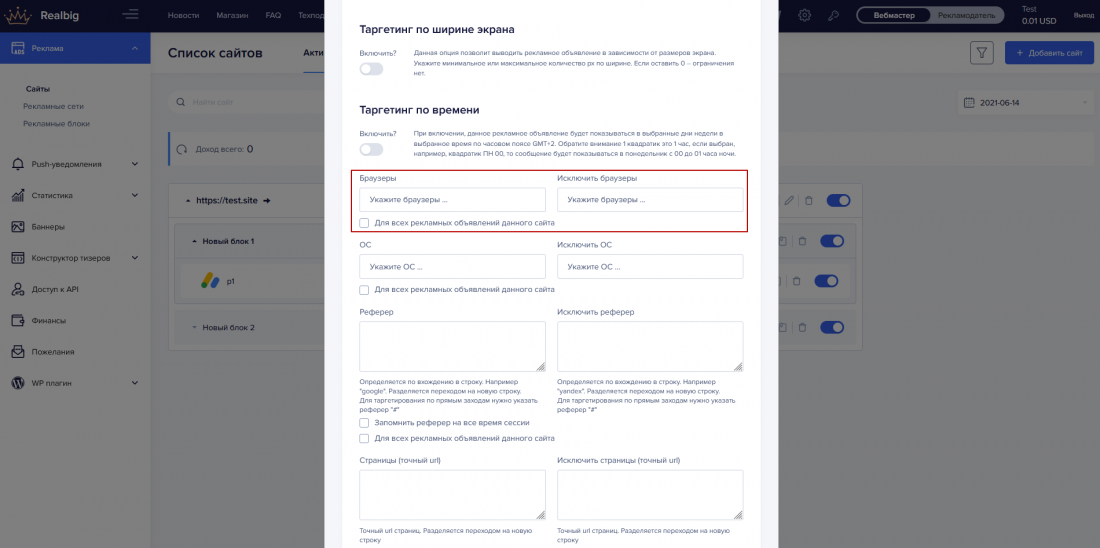
Таргетинг по браузерам и ОСям
Тот же принцип – левая часть «Только для», правая «Для всех, кроме». Можно выбрать из выпадающего списка, работает фильтр.

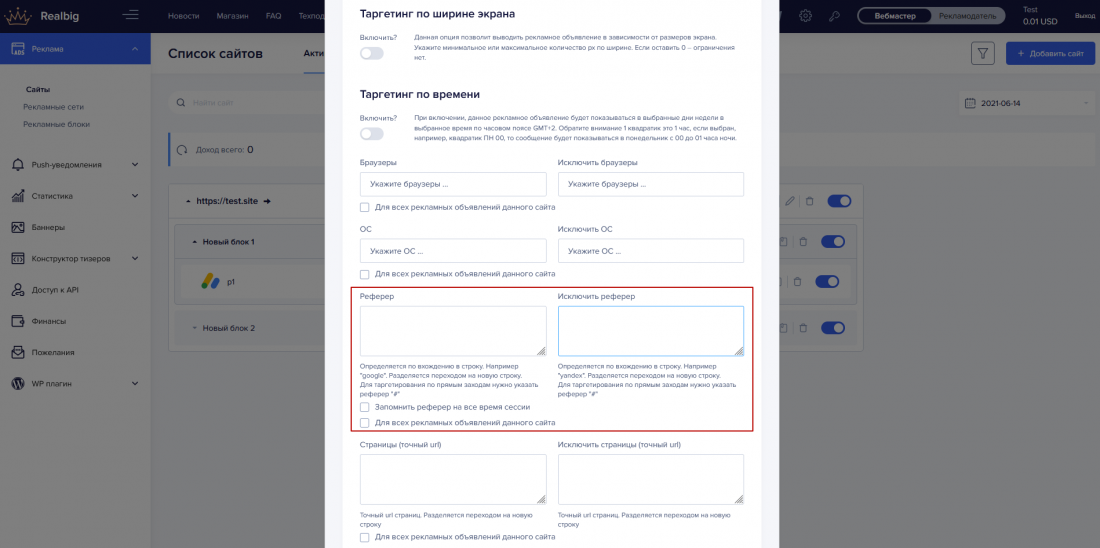
Таргетинг по рефереру или URL
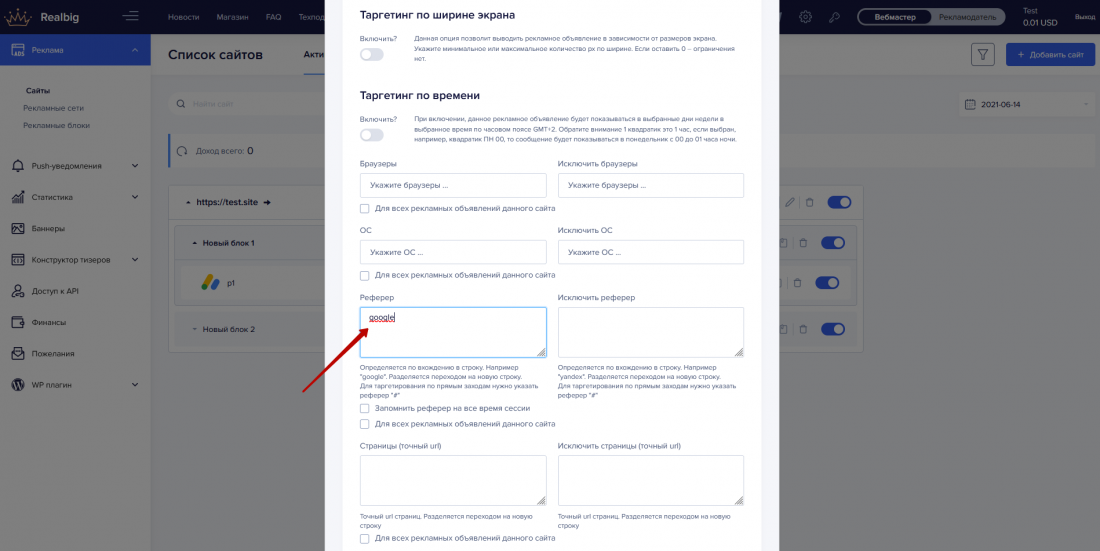
По рефереру — позволяет таргетировать по месту, с которого пришел пользователь. Обратите внимание: данное поле работает как фильтр, по вхождению в домен. Если написать, например, «ya», то будут заблокированы все домены с таким вхождением, например, yandex.ru, yandex.com, yadrex.ru, ya.ru и ид.

Если хотите, например, настроить отдельную рекламу под пользователей, которые пришли с «Google», нужно прописать в поле «Реферер» — «google». Обратите внимание, если написать google.com, то google.ru и другие доменные зоны будут заблокированы.

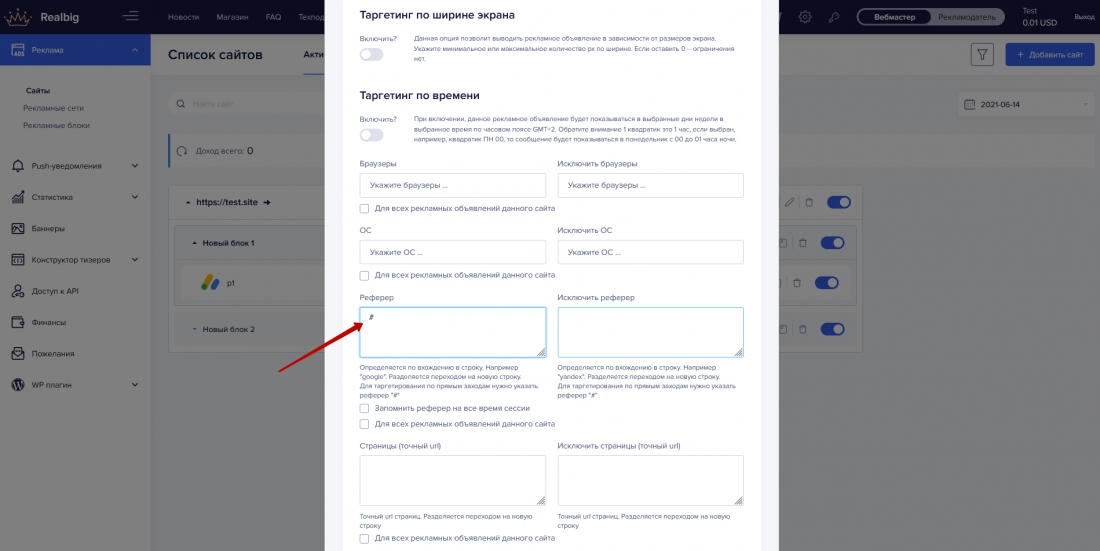
Для того чтобы запретить показ рекламы, например, пользователям, пришедшим с Яндекс, но показать всем остальным, нужно вписать в поле «Исключить реферер» – «yandex». Для того чтобы запретить или разрешить показ рекламы при прямых заходах, используйте #.

Можно указать много рефереров, разделяются они переносом на новую строку.
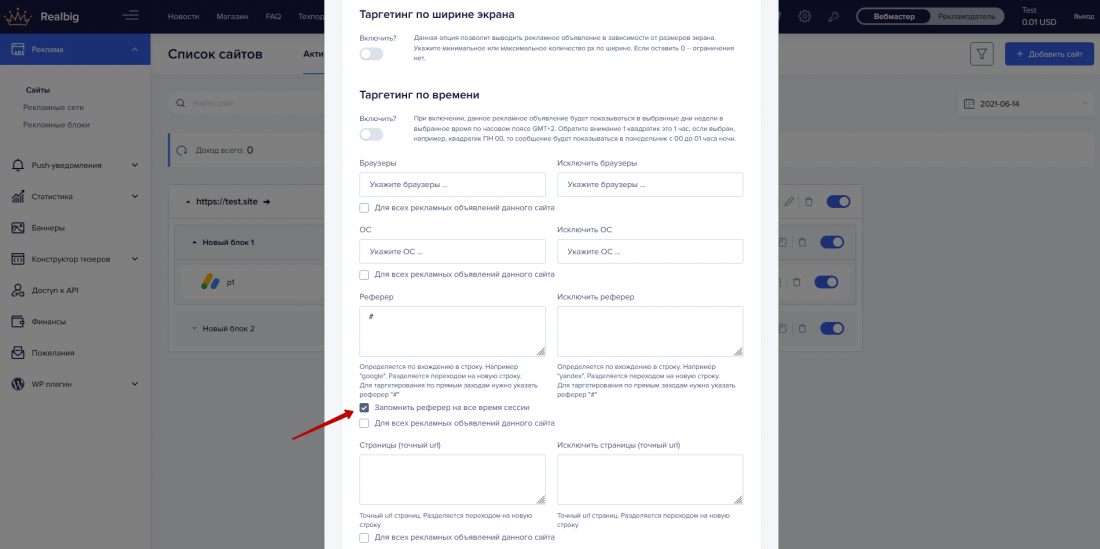
Запоминание реферера на протяжении всей сессии посетителя
Функция, которая позволяет показывать конкретную рекламу одному пользователю, на протяжении всего времени сессии (пребывания пользователя на сайте). Например: если указать в исключения реферера «google», то после перехода на ваш сайт из поисковика, реклама не будет отображаться пользователю в течение всего времени пребывания на сайте (даже переход на другую страницу).

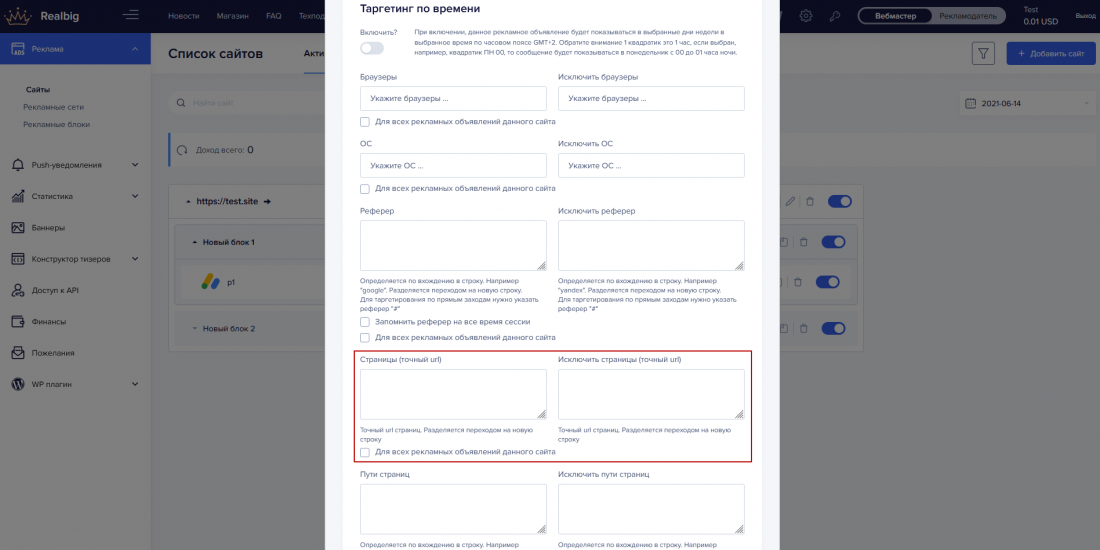
Таргетинг страницы
Здесь можно запретить или разрешить отображения объявления по точному адресу, просто добавьте «точный url» (страницы вашего сайта), в нужное поле «Страницы»,

если нужно отобразить только адрес нужной страницы или в поле «Исключить страницы», если нужно отобразить на всех, кроме выбранной. Можно добавлять много адресов, разделять переносом строки.
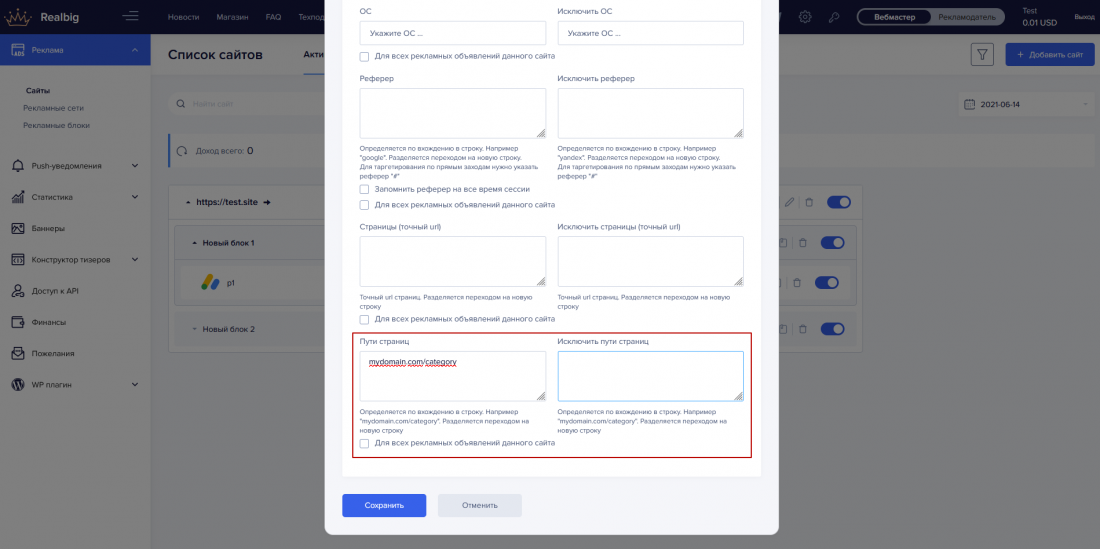
Пути страницы
Можно разрешить или запретить отображение по частичному адресу. Это можно использовать для отображения объявления в категориях, например, прописать в «Пути страниц» - mydomain.com/category/.

В таком случае данное объявление будет выводиться только на страницах указанной категории.

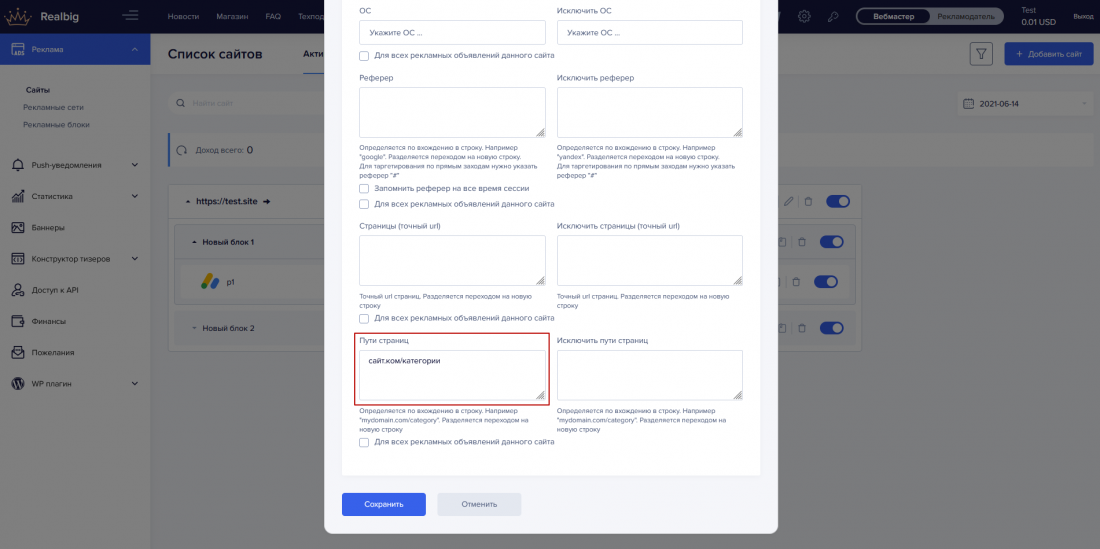
В исключения страниц можно указывать кириллицу. Раньше таргетинг по страницам не работал, если в урле были русские символы. Теперь можно указывать урлы с кириллицей.
Ограничение показов баннера на уника
Частично закрыли пожелания, добавив новую функцию таргетинга «Показывать рекламу только раз». Опция позволяет показать рекламное объявления только один раз пользователю, после рефреша страницы или перехода на другую статью объявление больше не покажется. Для активации нажмите на галочку в настройках рекламного объявления.
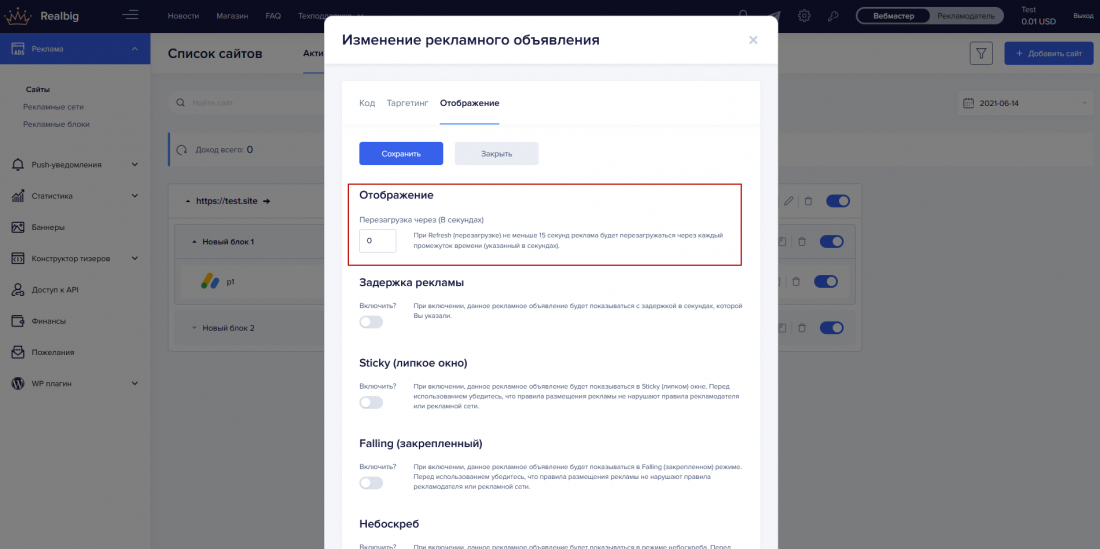
Отображение
Можно выбрать лишь один вариант отображения для одного рекламного объявления.
Рефреш - можно указать в секундах через сколько перезагрузится данное объявление без перезагрузки страницы. Минимум можно указать 15 секунд, если указать меньше 15 секунд функция работать не будет.

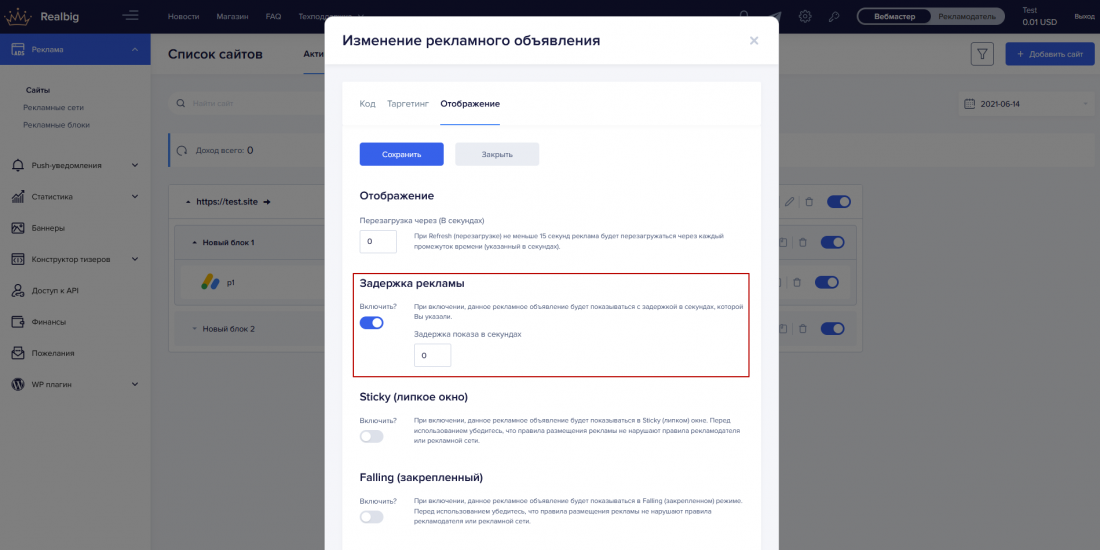
Задержка рекламы
При включении, данное рекламное объявление будет показываться с задержкой в секундах, которой Вы указали.

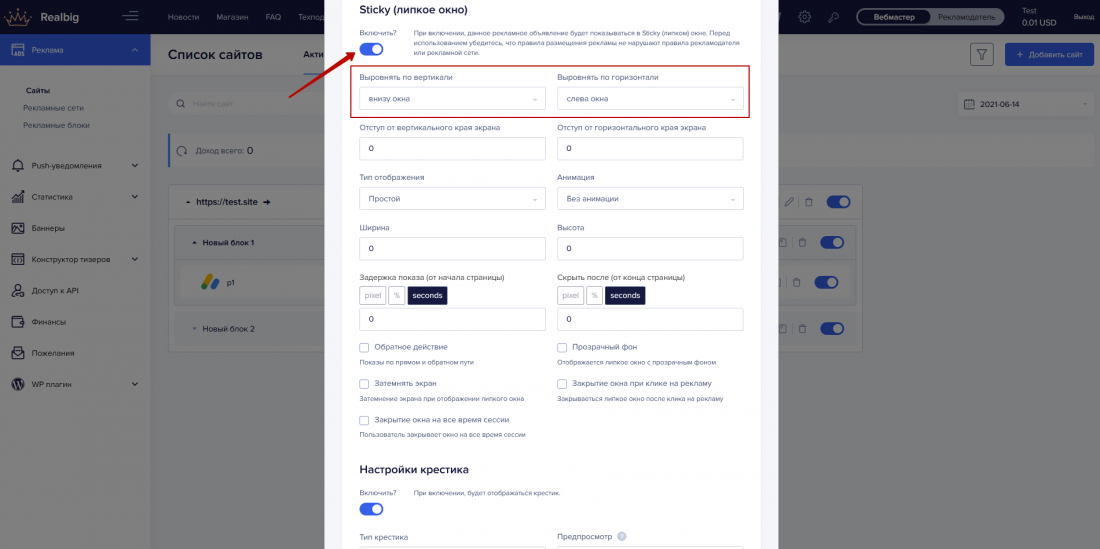
Sticky (липкое окно)
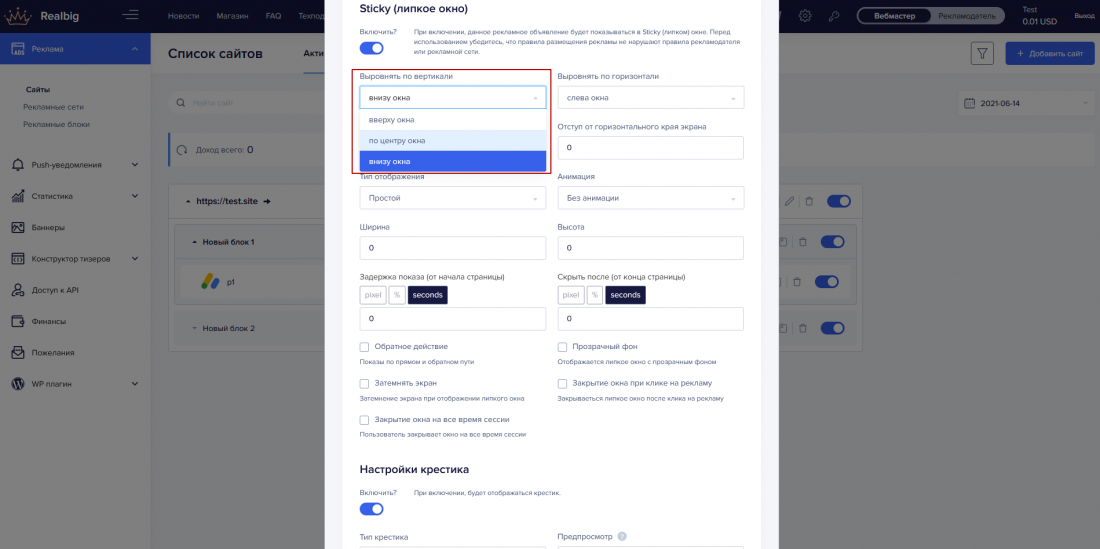
После включения, объявление становится Sticky (липким) окном (код объявления можно ставить в любое место). Ниже открывается меню настроек объявления, выравнивание - по вертикали и горизонтали, например, внизу слева окна.

Для настроек по вертикали, можно указать параметры:
- Вверху окна;
- По центру окна;
- Внизу окна.

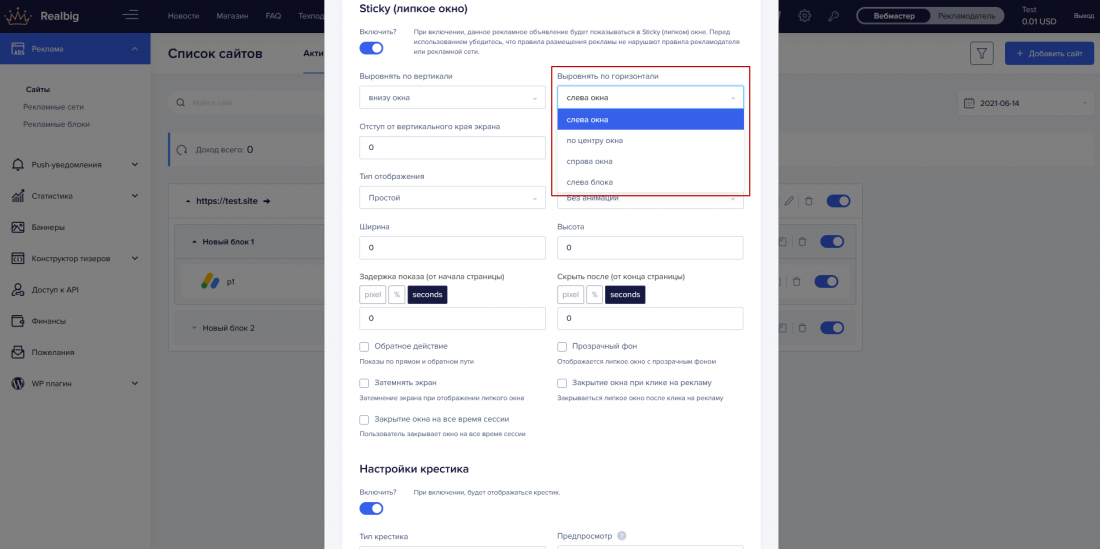
Для настроек по горизонтали, можно указать параметры:
- Слева окна;
- По центру окна;
- Справа окна;
- Слева блока;
- По центру блока;
- Справа блока.
- Блок - это html блок (<div></div>), к которому привязан вывод
- Окно - это вся доступная площадь в окне браузера.

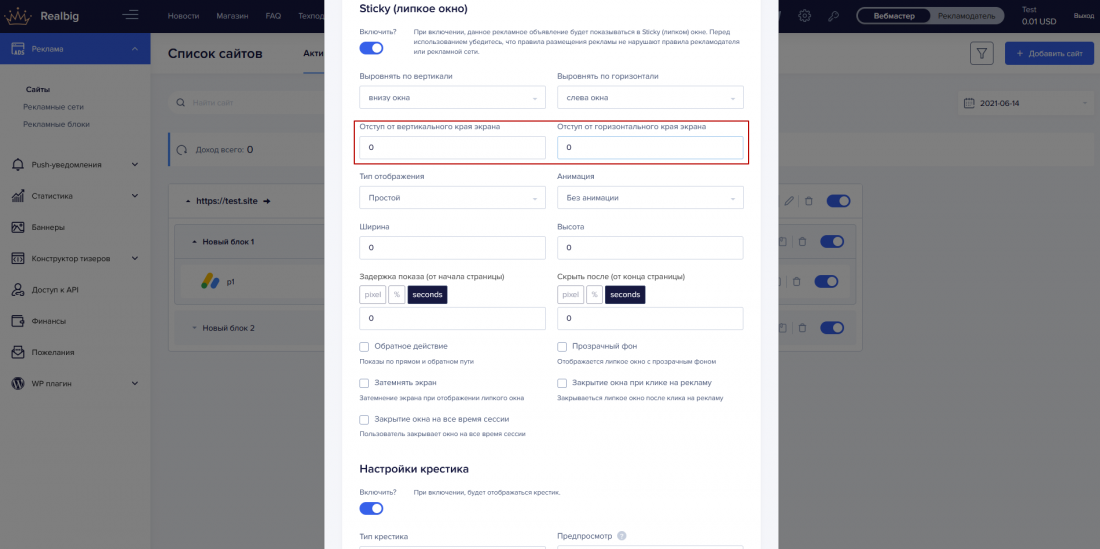
Отступы
Отступ от края окна «Sticky». При помощи отступов можно регулировать местоположение всплывашки, например — если stick прикреплён слева, указываем отступ от горизонтального края экрана (в пикселях) 100, то реклама будет смещена на 100px вправо, аналогично с вертикальным положением указываем 100px и реклама съезжает вверх.

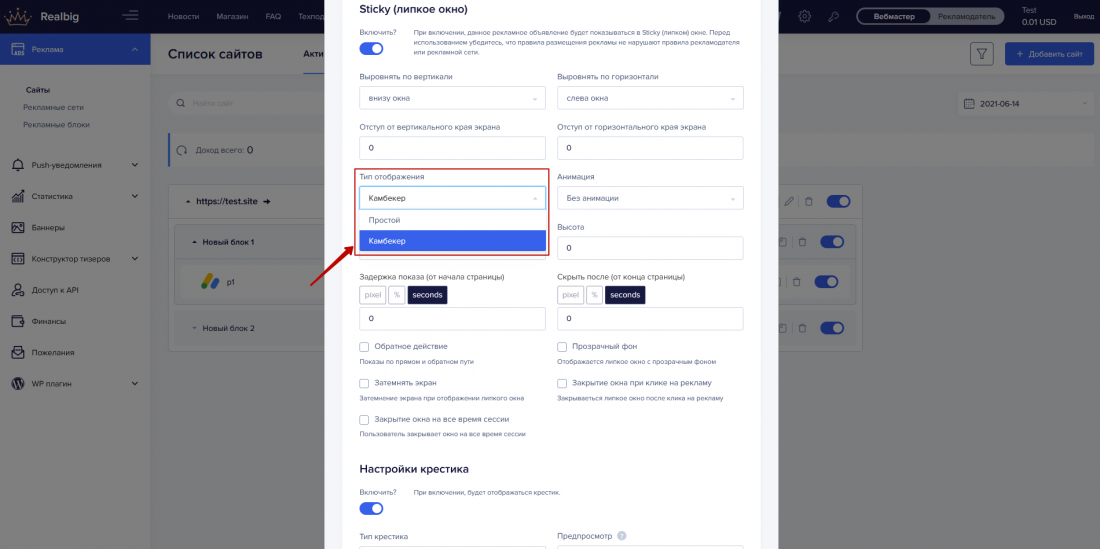
Тип отображения «Камбекер»
Тип отображения «Камбекер» для рекламных объявлений «Sticky». Всплывающее окно, которое появляется в момент (предполагаемого) ухода пользователя с сайта. Реклама отобразится в том случае, если курсор мышки будет выходить за рамки сайта.

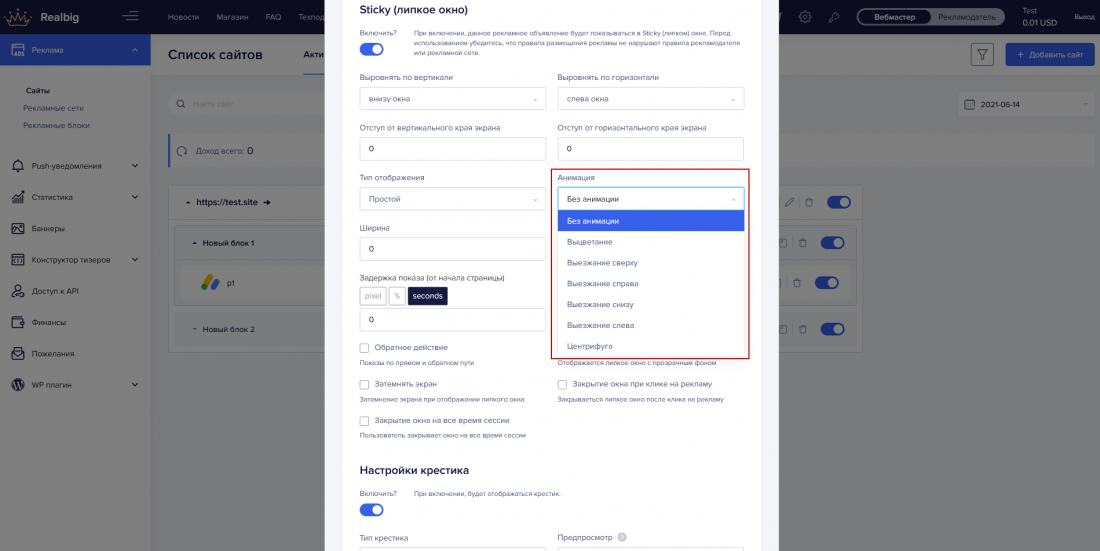
"Анимация" - анимированое отображение объявления
Типы анимации:
- Выцветание
- Выезжание сверху
- Выезжание справа
- Выезжание снизу
- Выезжание слева
- Центрифуга

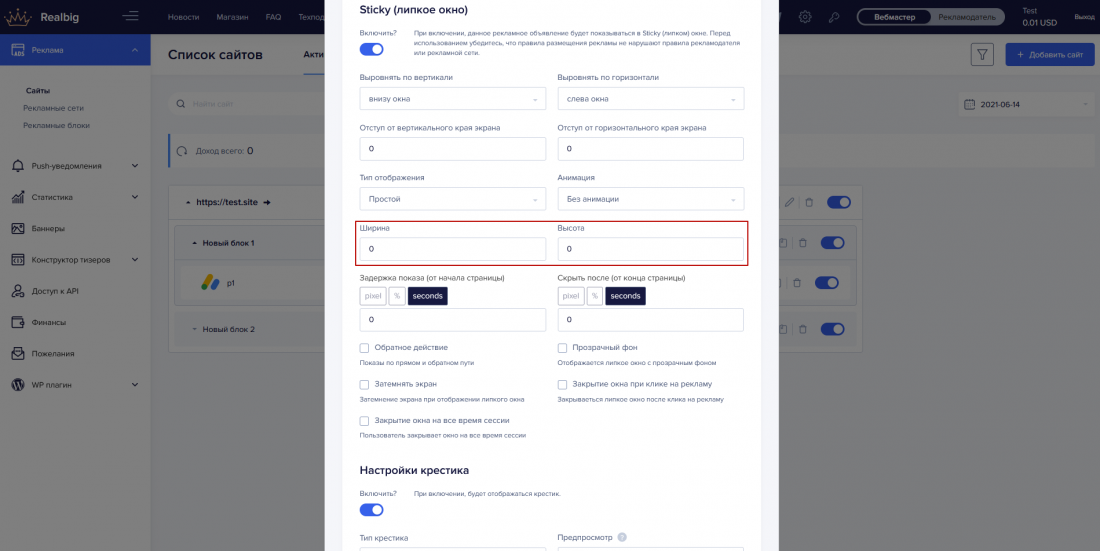
Ширина и высота
Указать высоту и ширину объявления, если оставить 0, размер будет адаптивным. Для корректного отображения адаптивных блоков от ПП мы рекомендуем указать ширину и высоту.

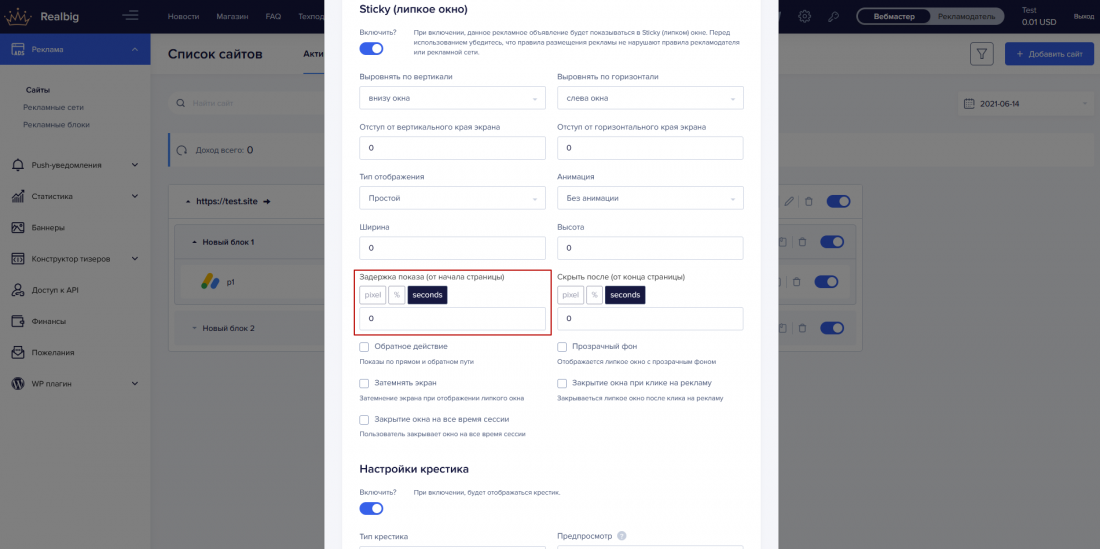
Задержка показа
Можно заставить прилипашку появляться не сразу, а через заданное количество процентов, пикселей, или секунд в окне «Задержка показа».

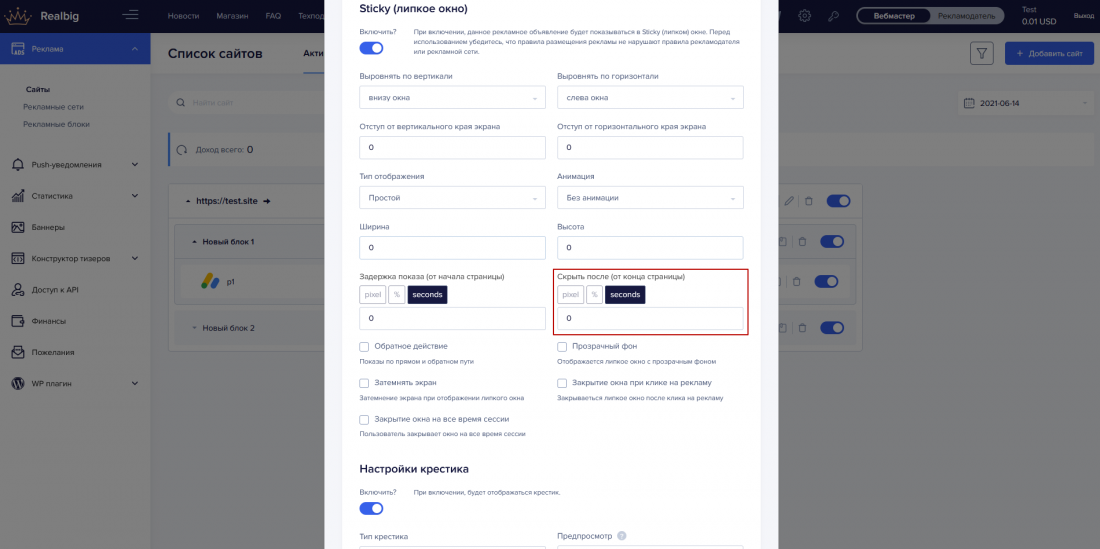
Скрыть после
Позволяет закрыть появившееся объявление в заданном количестве процентов, пикселей от конца страницы, или через сколько секунд закроется объявление. Для примера, если задать 100px показ и 100px скрыть, то объявление отобразится, когда пользователь прокрутит до 100px и исчезнет за 100px до конца страницы. Если использовать секунды, то время закрытия должно быть больше, чем время открытия.

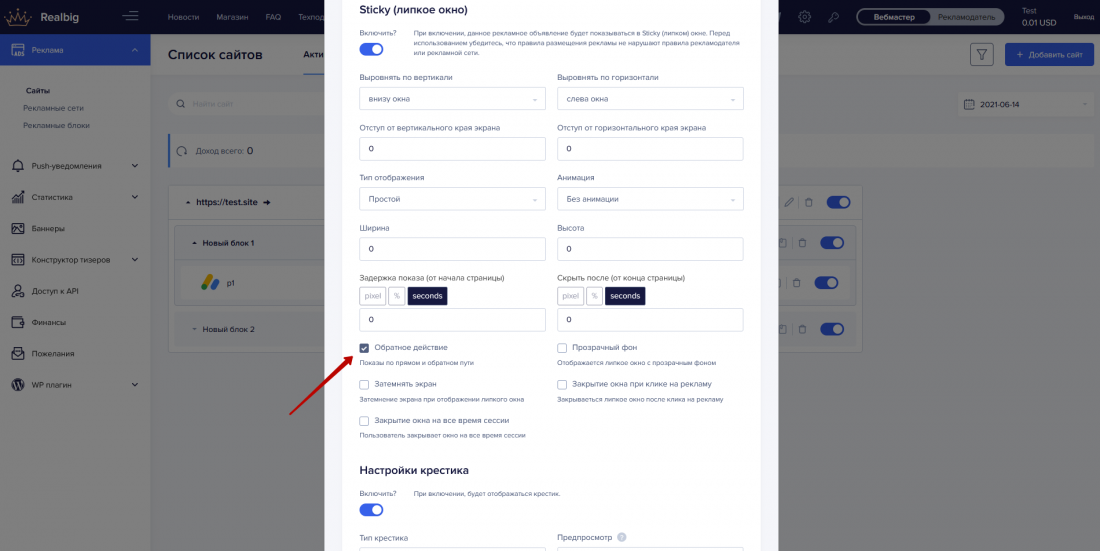
Обратное действие
Галочка «обратное действие» позволяет повторно открыть закрытый «Sticky», если пользователь совершил обратное действие, например, если указать задержку в 300px и пользователь прокрутит до 300px, то появится объявление, при включённом обратном действии если пользователь прокрутит назад, «Sticky» пропадёт. Аналогично работает со «скрыть после».

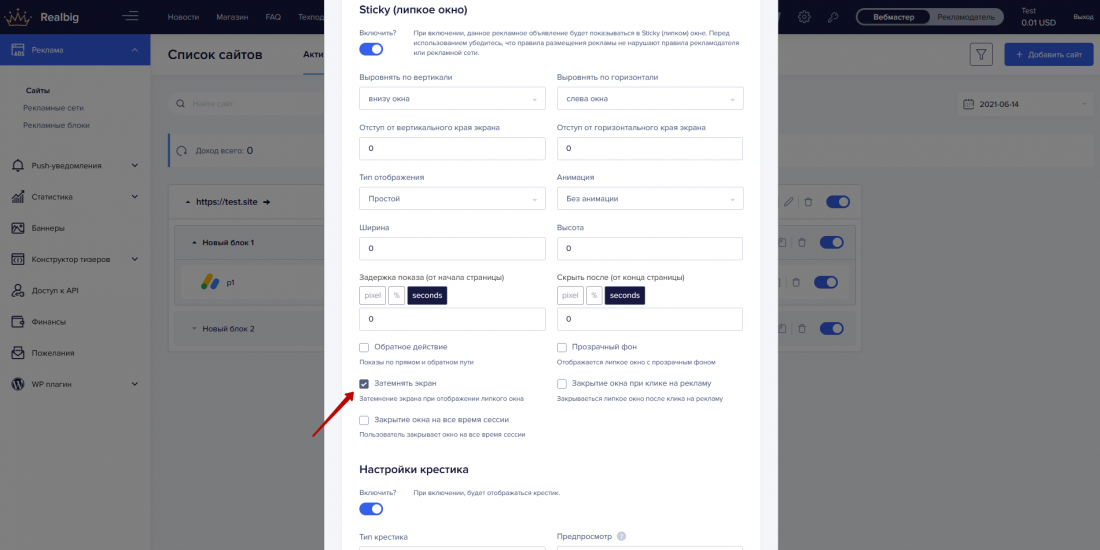
Затемнять экран
Если чекбокс активный, при отображении липкого окна экран будет затемнен

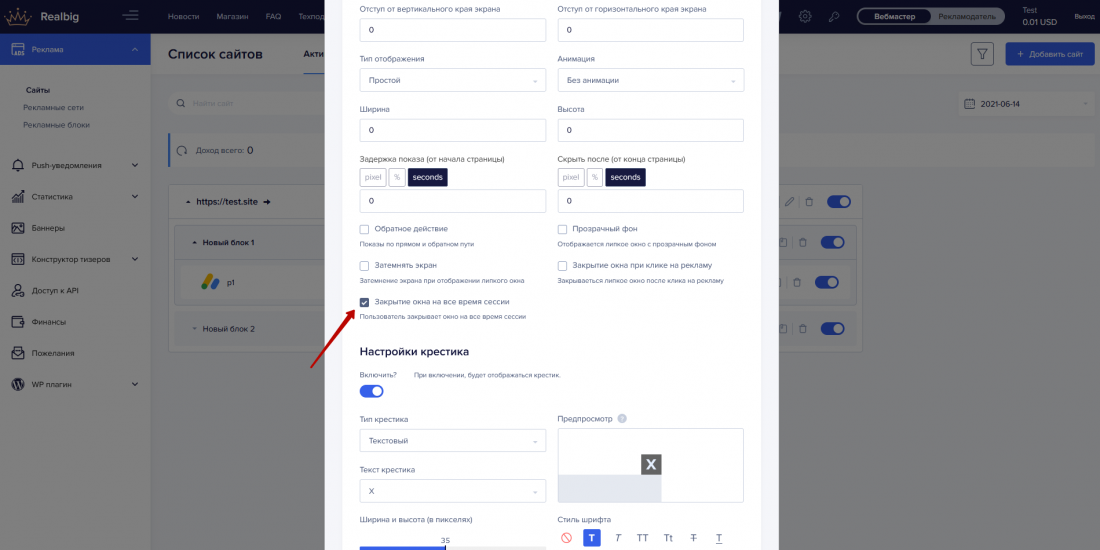
Закрытие окна на все время сессии
Если функция включена, то после закрытия всплывашки, объявление больше не будет отображаться всё время, пока пользователь находится на сайте (при переходе на другие страницы тоже).

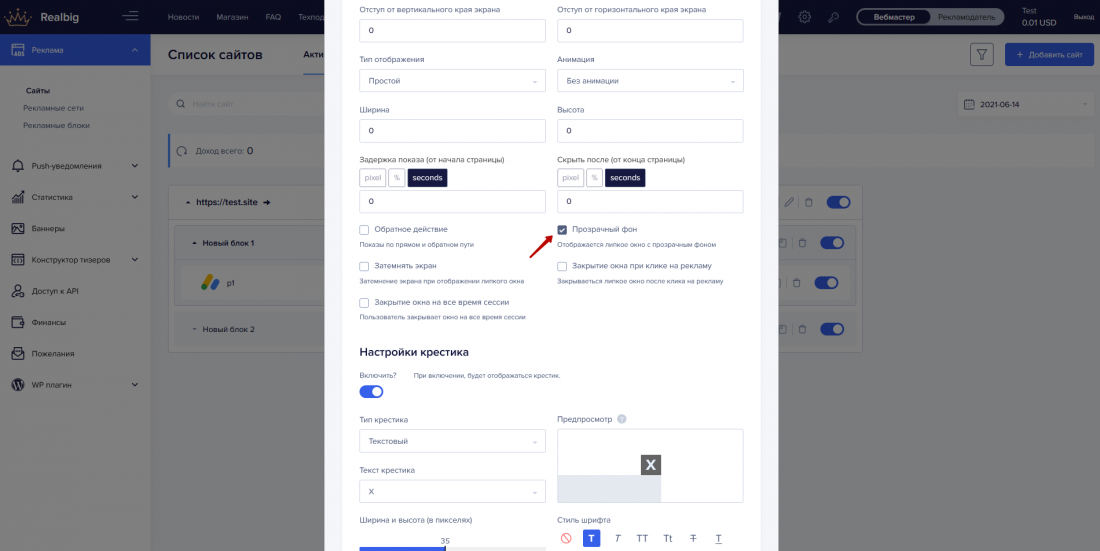
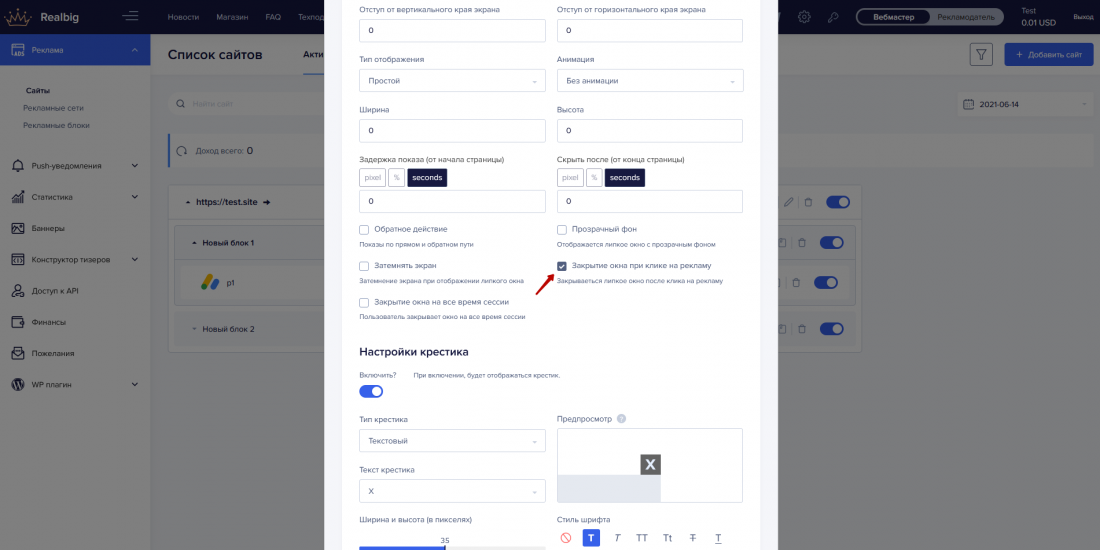
Прозрачный фон
Если чекбокс активный, липкое окно будет отображается с прозрачным фоном

Закрытие окна при клике на рекламу
Закрытие липкого окна после клика на рекламу. Если функция включена, то после нажатия на рекламу «Sticky» пропадёт.

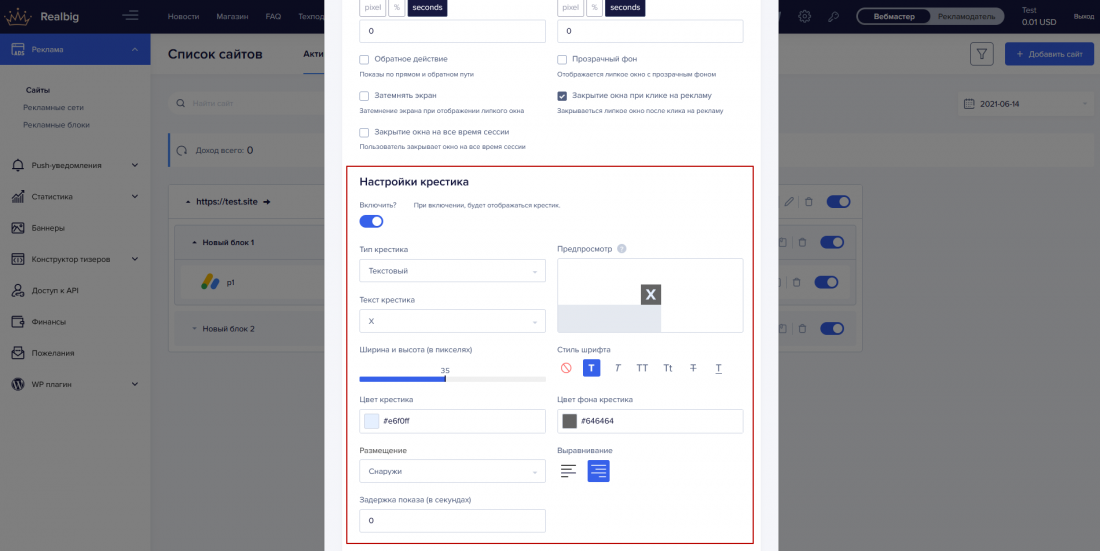
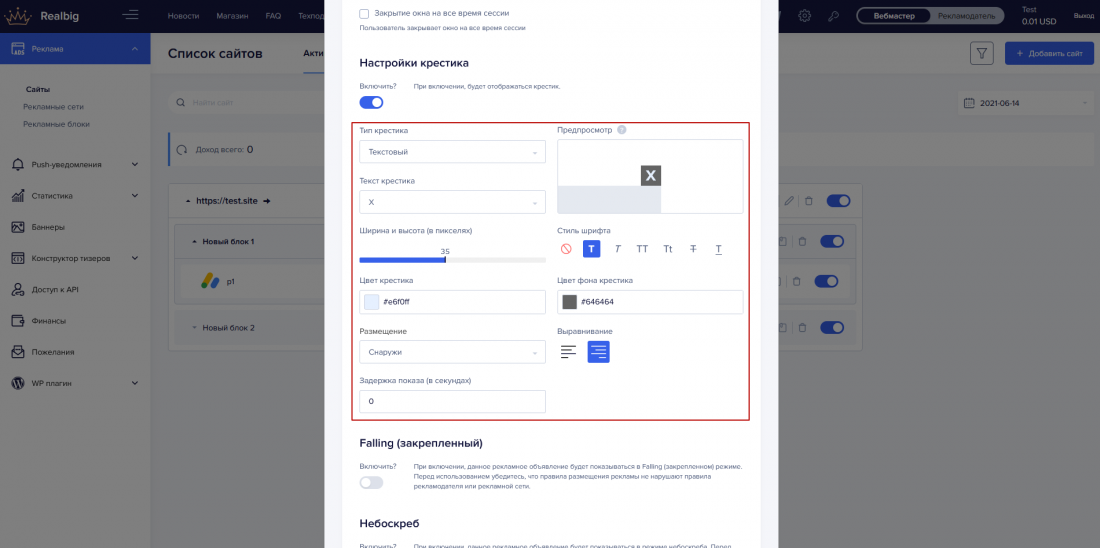
Настройка крестика
Кнопкой "Включить?" можно отключить или включить отображение крестика, закрывающего рекламное объявление.

Ниже можно настроить крестик, закрывающий рекламу, его тип, текст, размеры, цвет, фон, стиль и размещение относительно объявления и задержку показа (в секундах).

Важно! Перед использованием объявления формата «Sticky» убедитесь, что данный формат не нарушает правил размещения рекламы рекламодателя или партнёрской сети. Тоже касается отключения крестика, обязательно ознакомьтесь с правилами!
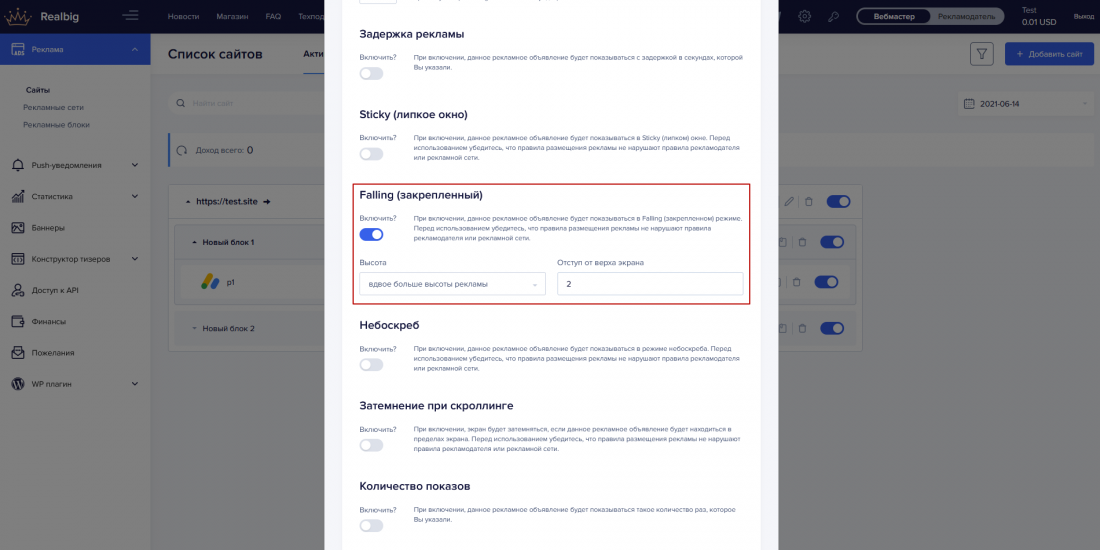
Falling (закреплённый)
Хорошо подходит для мобильного трафа.
Для подключения нажимаем кнопку «Включить», выбираем высоту места под рекламу: в 2, 3, 4 раза, или указываем размер в пикселях, задаём верхний отступ.

Принцип работы - создаётся пустое поле с указанным размером, которое необходимо прокрутить для того, чтобы скрылась реклама.
Перед использованием убедитесь, что данный формат не нарушает правил рекламных сетей!
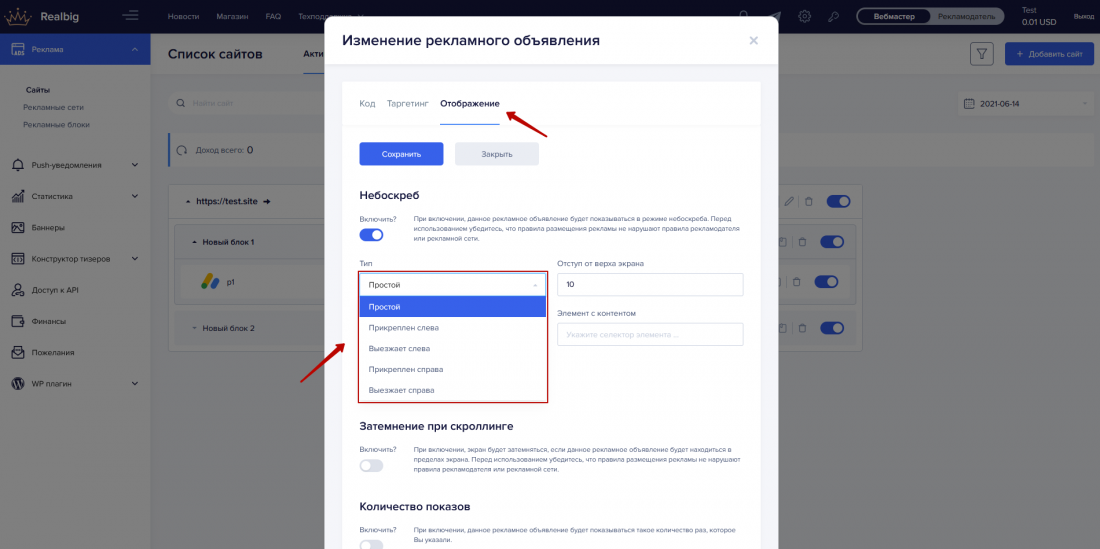
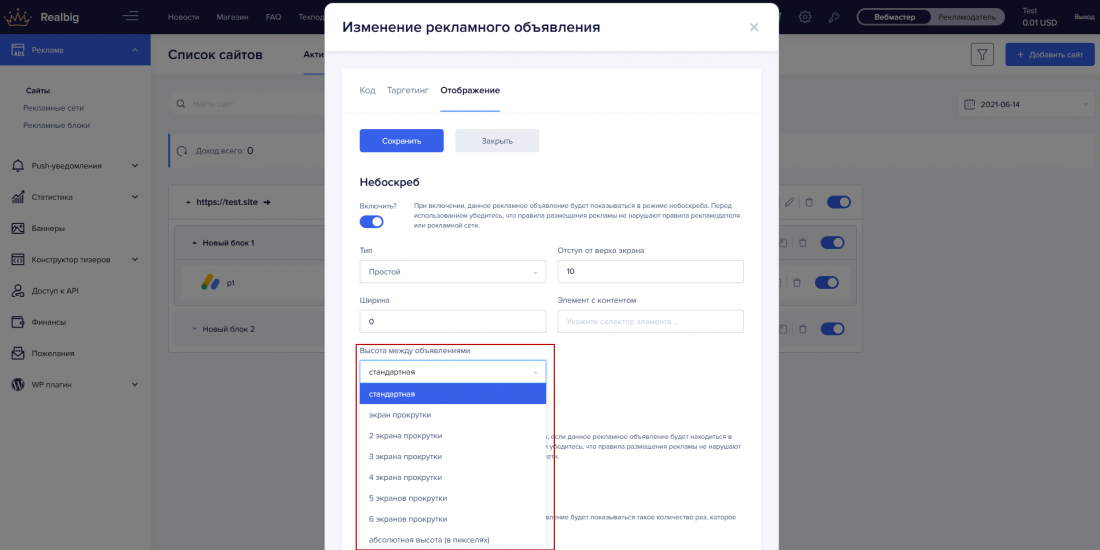
Skyscraper (небоскреб)
Формат рекламы хорошо подходит для десктопа.
Для отображения рекламного объявления таким способом, нужно вставить несколько кодов рекламы и разделить их двумя пустыми строками (enter).

После этого нужно перейти в настройки «Отображения» и включить вариант отображения «Небоскрёб». В этом случае всё место контейнера (для типа простой это будет, например, сайдбар) будет разделено на количество, кратное количеству кодов рекламы. Каждое объявление будет скользить в пределах своего пространства, пока не наткнётся на следующее объявление, которое тоже будет скользить до следующего объявления и т.д.
Простой – отличный вариант для сайдбара, типы «прикреплен или выезжает, слева и справа» похожи на предыдущий вариант с той разницей, что блок ориентируется на край экрана, а не на элемент сайта.

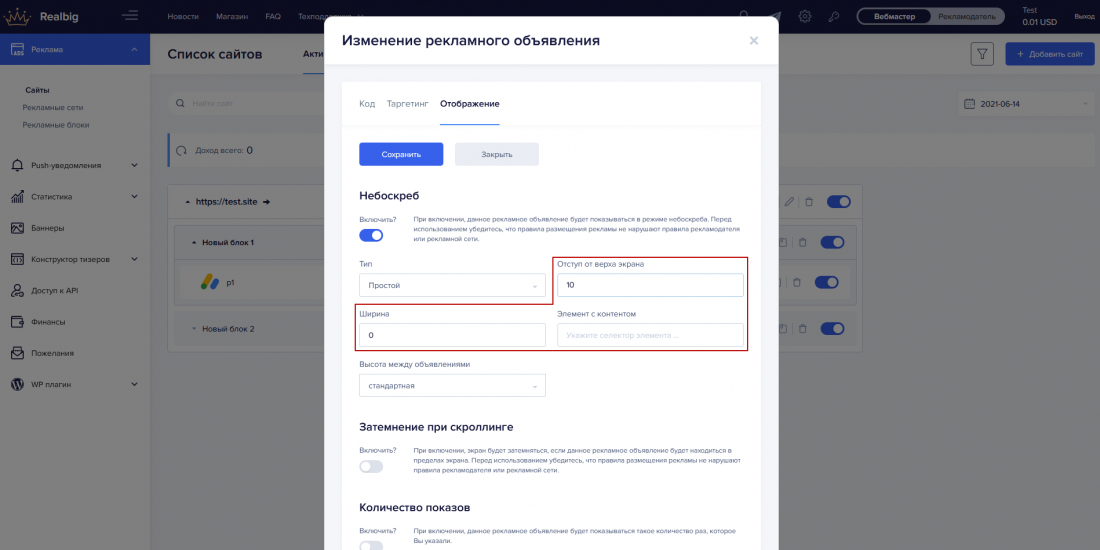
Отступ от верхнего края экрана можно задать в пикселях, стоит указать нужное количество в поле «отступ от верху экрана». В поле «ширина» нужно указать значение максимальной ширины объявлению, к примеру, из трёх объявлений – 250px, 280px ,300px нужно указать наивысшее - 300px. Если реклама является адаптивной - поле оставить пустым.

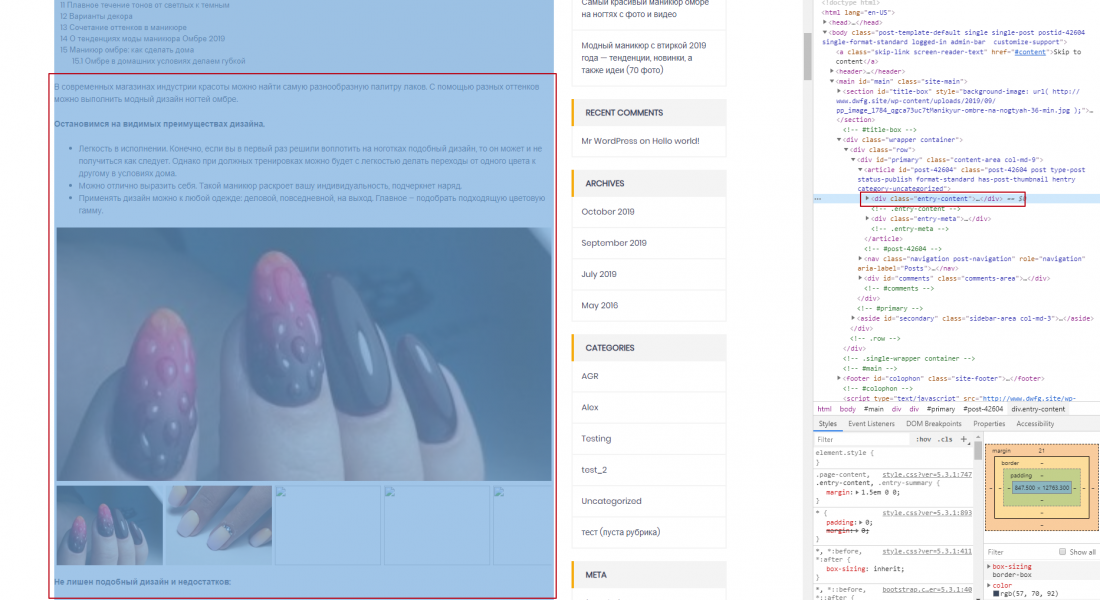
Для настройки вывода в сайдбаре нужно выбрать «простой» тип, в поле «элемент с контентом» указать нужный контейнер с контентом (пример на скрине)

После настройки не забываем нажать на кнопку «Сохранить».
Также можно задать расстояние между плавающими объявлениями, например, если выбрать 2 экрана прокрутки, то на странице при скроле 2 объявления столкнутся после 2 прокруток экрана.
Если на страницу влезает только 2 объявления в небоскребе. то 3 не будет отображаться. Также можно указать расстояние в пикселях, например, если указать 10000 пикселей, то реклама столкнётся после того, как вы проскролите все 10000 пикселей.

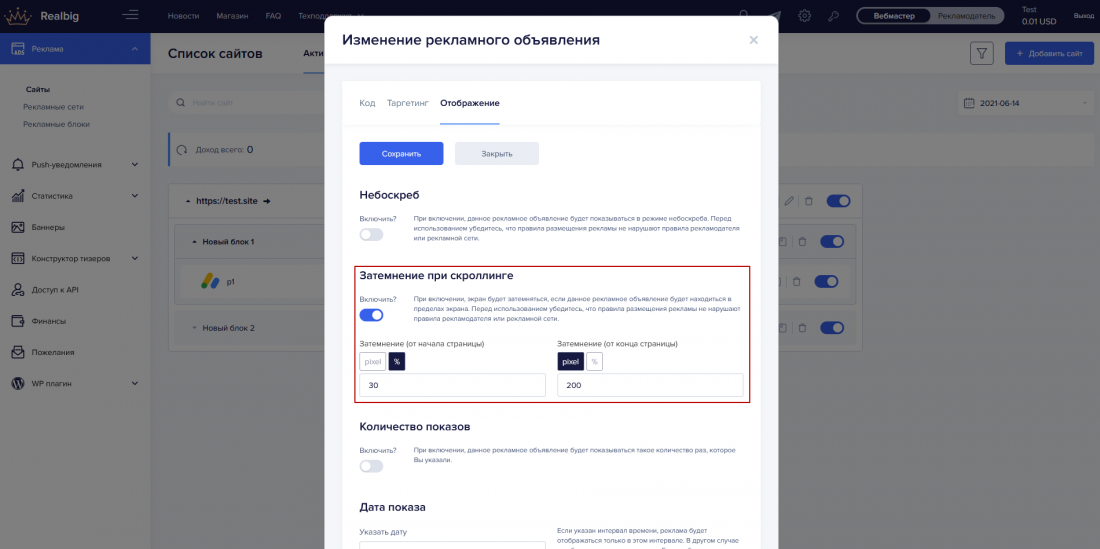
Затемнение при скроллинге (Overflow dark)
Внимание! Крайне агрессивный вариант отображения.
Принцип работы – при попадании рекламного объявления в активную часть, экран будет затемнён, кроме самого рекламного объявления. Данный вариант максимально сосредоточит внимание на нужном вам блоке, но убедительно рекомендуем проверить не нарушаются ли правила размещения рекламной сети. При включении данного формата отображения, выбраны оптимальные настройки. При необходимости можно изменить граничные значения затемнения, как с начала, так и конца страницы (указать нужные можно в процентах или пикселях).

При введении значения для затемнения в пикселях, стоит также учитывать высоту самого рекламного объявления и расширения экрана у пользователя.
Просмотреть пример вывода можно, перейдя по ссылке.
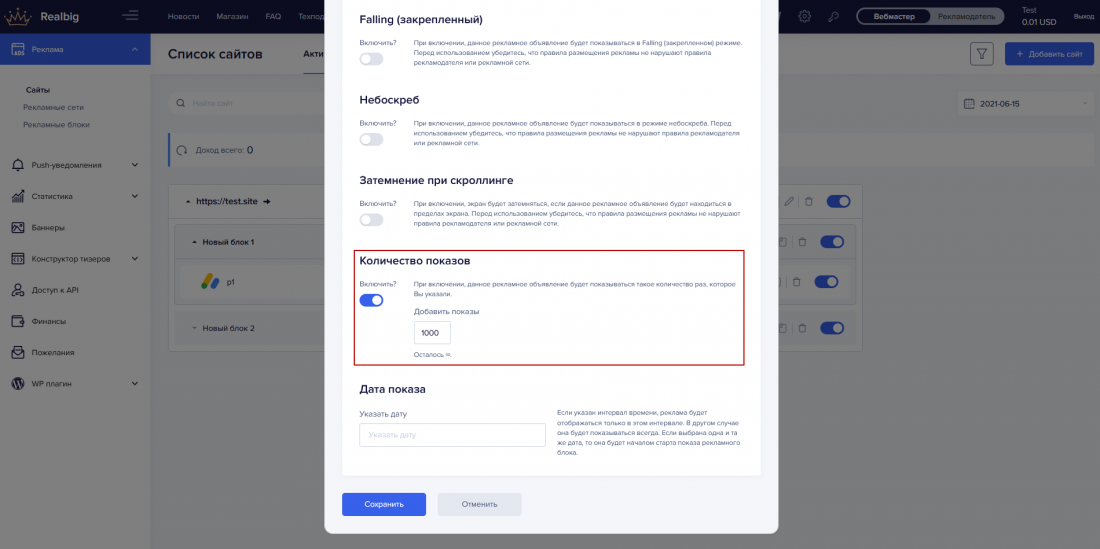
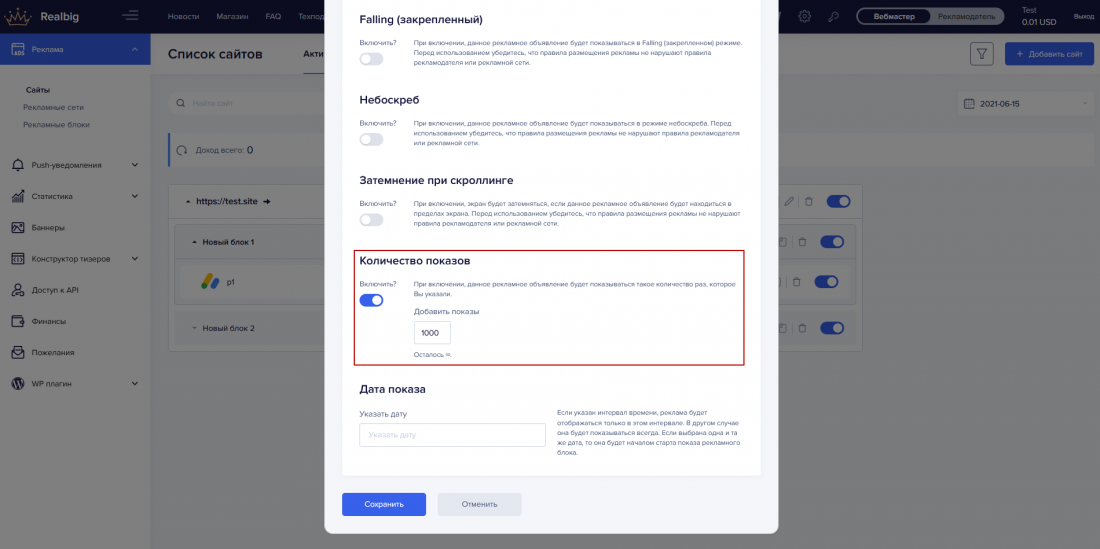
Количество показов
Функция позволит показать рекламное объявление заданное количество раз, после чего показы прекратятся. Отлично подойдёт для тех, кто работает с прямыми рекламодателями по предоплате.

Не забывайте сохранить!
Дата показа
Если указать интервал времени, реклама будет отображаться только в этом интервале. В другом случае она будет показываться всегда. Если выбрана одна и та же дата, то она будет началом старта показа рекламного блока.

Тоже на видео:
- Меню настройки
- UTM-метки
- Типы меток.
- Динамические параметры URL
- Таргетинг
- Кнопка «AdBlock»
- Приоритет объявления
- Геотаргетинг
- Таргетинг по ширине экрана
- Таргетинг по времени
- Таргетинг по браузерам и ОСям
- Таргетинг по рефереру или URL
- Запоминание реферера на протяжении всей сессии посетителя
- Таргетинг страницы
- Пути страницы
- Ограничение показов баннера на уника
- Отображение
- Задержка рекламы
- Sticky (липкое окно)
- Falling (закреплённый)
- Skyscraper (небоскреб)
- Затемнение при скроллинге (Overflow dark)
- Количество показов
- Дата показа